Sådan laver du et tema i 6 nemme trin (2021)
planlægger du at oprette dit eget tema? I dette indlæg deler vi nøjagtigt, hvordan man laver et Ordtrykstema.
er et populært open source content management system (CMS), der bruges over hele verden. Du kan også bruge denne platform til nemt at opbygge en stærk online tilstedeværelse og udvikle din virksomhed online. Det er en no-brainer og den nemmeste at komme i gang med. Og det er derfor, at enhver udvikler råder dig til at bruge det som grundlaget for din hjemmeside.
den eneste måde at virkelig forstå, hvordan temaer fungerer, er at komme i hovedet først og gøre alt selv. Ja, det er fristende at undgå dette, fordi ordtryk kan håndtere alt for dig, hvis du ikke ved, hvordan du koder. I slutningen af denne tutorial lærer du, hvordan du laver et Ordtrykstema, får en bedre forståelse af, hvordan alt passer sammen, og hvordan du bruger ordtryk på din fritid.
hvad er et tema?
et tema er en samling af filer (grafik, stilark og kode), der bestemmer, hvordan din blog eller hjemmeside ser ud. Temaer kan styre alt fra din hjemmesides stil til farverne på dens hyperlinks. Det er nemt at tænke på et tema som en “hud” til din hjemmeside, men de er så meget mere.
et tema giver dig mulighed for at styre udseendet af din blog i stedet for bare at give det et udseende.
kommer med sit eget sæt af temaer. I virkeligheden leveres platformen med en række forudinstallerede temaer. Der er dog et par grunde til, hvorfor du måske ønsker at vælge og installere et nyt tema på din hjemmeside:
for at forbedre din hjemmesides æstetiske tiltrækningskraft. Du kan vælge et passende tema og justere det til at opfylde dine krav, hvis du har en særlig vision for din hjemmeside.
at sørge for yderligere design fleksibilitet. Mange temaer giver en overflod af justeringer, der hjælper dig med at opbygge det perfekte design, hvis du ikke har nogen design-eller kodningskendskab. Et tema kan indeholde funktioner, der vedrører din niche, som du ikke finder andre steder, afhængigt af dine krav.
mens den grundlæggende eller ændrede version af et tema kan tjene til en bred vifte af hjemmesider, er der hundredvis af temaer at vælge imellem, hver adressering en unik niche eller formål.
så hvorfor oprette dit eget tema?
valget af et tema er et af de mest betydningsfulde aspekter ved at oprette eller vedligeholde en hjemmeside. Normalt har du en række alternativer at vælge imellem. Du kan vælge et bestemt tema fundament og derefter et tema bygget oven på denne ramme, afhængigt af dine behov.

artiklen fortsætter nedenfor
de fleste forbrugere går gennem hundredvis af temaer, både gratis og betalt, før du vælger en, der appellerer til dem og nøje afspejler, hvad de ønsker. De fleste af dem kommer med modifikationsmuligheder for at ændre dem til et eller andet niveau ud af kassen, men det generelle udseende og følelse forbliver det samme.
det bedste valg er dog at starte fra bunden og designe et skræddersyet tema. Dette kræver naturligvis en vis teknisk viden samt evnen til at designe en hjemmeside. Når du har fundet et design, der fungerer for dig, er et brugerdefineret tema den bedste måde at omsætte det til handling.
i forhold til at bruge et tredjeparts tema eller et undertema giver oprettelse af et brugerdefineret tema en række fordele.
- individualitet: du har oprettet et tema, der er unikt for din hjemmeside. Det indebærer, at din hjemmeside er den eneste, der bruger det, og det adskiller sig fra de titusinder af andre, der bruger det samme tema, men med et andet farveskema.
- forbedret sikkerhed: det brugerdefinerede tema har mindre sandsynlighed for alvorlige sikkerhedsproblemer, fordi du bruger færre funktioner og mindre kode. Selvom det sandsynligvis er svært at være sikker på fejl, venter du ikke på, at en tredjepartsleverandør frigiver en sikkerheds-eller fejlrettelse. Du kan tage sig af dem, når du støder på dem.
- der er ikke nogen overbelastning af funktioner: Brugerdefinerede temaer kræver ikke en masse funktionalitet, som du aldrig vil bruge eller kræve. Alle disse uønskede funktioner tilføje en betydelig mængde eksekverbar kode til din hjemmeside, potentielt bremse den ned.
- brug af Plugins bør begrænses: dette gælder især de plugins, du anvender til at ændre og arrangere dit materiale. Dette kan reducere temaets afhængighed af tredjeparts plugins og samtidig fremskynde det ved at eliminere behovet for at injicere plugin-kode ved kørsel. Afhængigt af den funktionalitet, den leverer, kan ikke alle plugins integreres.
- statiske filer af en lille størrelse: dette minimerer den samlede sidestørrelse og sikrer, at der ikke sendes og serveres flere CSS-regler eller JavaScript-kode, end det er nødvendigt. Fordi hvert stykke indhold allerede er tilpasset dit design i et brugerdefineret tema, behøver du ikke meget kode for at gøre det justerbart. Alle denne ændring kode kan gøre din hjemmeside tungere og langsommere, især hvis det gøres forkert.
- søgemaskineoptimering (SEO): er et udtryk, der refererer til processen med at optimere en hjemmeside. Et brugerdefineret tema er generelt meget let på kildekoden, med næsten ingen ny kode. Den magre kode, som gør hjemmesiderne utroligt lette, er den største SEO-fordel her. Der er forskellige rammer og temaer dedikeret til hastighed, der altid er en mulighed, men et brugerdefineret tema er altid den bedste løsning.
hvad er forudsætningerne for at udvikle et tema?
du har brug for en hjemmeside for at komme i gang. Ethvert sted vil være tilstrækkeligt. Du behøver ikke at kende nogen PHP eller have nogen forudgående viden. Men et udviklingsmiljø med Apache, PHP, Myspress og installeret er påkrævet for at designe et tema. Du kan få
du skal også forstå temaets struktur. I sin enkleste form er et ordtrykstema en almindelig HTML-side, der består af følgende filer:
- header.php-en fil, der gemmer overskriftskoden.
- sidefod.php-holder koden til sidefoden;
- sidebar.php – hvor du opretter knapperne på siden af siden;
- stil.css-styrer temaets æstetiske udseende;
- indeks.php-indstillingerne på hovedsiden er inkluderet her.
- single.php-indeholder kode til visning af artiklen på sin egen side;
- side.php-indeholder kode til visning af en enkelt sides indhold;
- arkiv.php-viser en liste over emner i arkivet samt de kategorier, som brugeren har defineret;
- funktioner.php – denne fil indeholder funktioner, der forbedrer temafunktionalitet, såsom logoer, menuer, farve, miniaturebilleder, scripts og stilark.
- 404.php-en fejlkode, der angiver, at den ønskede fil ikke kunne findes.
for at tilpasse din skabelon skal du også indarbejde visse Bootstrap-indstillinger. Vi leder dig gennem de første trin i denne tilpasning i dette indlæg. Se listen nedenfor.
Trin 1: Lav en mappe til at holde de filer, du vil tilføje
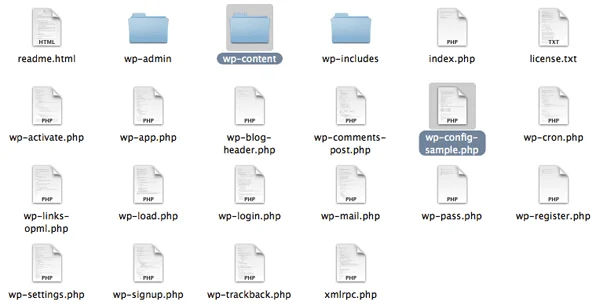
vi skal vide, hvor de filer, der udgør et Ordtrykstema, sidder i en Ordtryksinstallation, hvis vi skal konstruere temaer. Dette er en simpel opgave. Vi ved, at en installation normalt indeholder en mappe som sin rodmappe. Sådan vises vores rodmappe.
Files:
- composer.json
- index.php
- license.txt
- readme.html
- wp-activate.php
- wp-blog-header.php
- wp-comments-post.php
- wp-config.php
- wp-config-sample.php
- wp-cron.php
- wp-links-opml.php
- wp-load.php
- wp-login.php
- wp-mail.php
- wp-settings.php
- wp-signup.php
- wp-trackback.php
- xmlrpc.php
mapper
- AP-admin
- AP-indhold
- AP-indeholder

temaer er en mappe i mappen indhold. Placeringen af dit nye tema i mappen “Temaer” vil være muligt at aktivere og bruge online. Det er også den mappe, hvor du kan finde et eller flere temaer til at bruge med din hjemmeside.

Artiklen Fortsætter Nedenfor

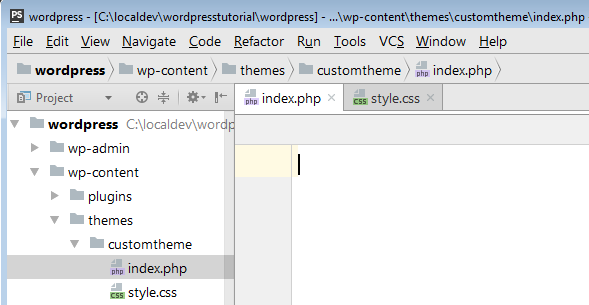
Trin 2: Opret indekset.php og style.css filer
du skal desuden oprette to nødvendige filer indeks.php og style.css, når du er færdig med at konstruere din temamappe.

- stil.css
kun Temanavnet kræves i stil.css, så du kan finde og liste dit tema, så du kan aktivere det.
- /*
- tema navn: customtheme
- forfatter: løft
- forfatter URI: https://wplift.com
- udgave: 1.0
- */
vi tildeler bare et temanavn, Forfatter, Forfatter URI og versionsnummer til vores tema i eksemplet. Men hvis du vil have et mere anstændigt tema, kan du medtage denne info nedenfor:
temanavn – et temanavn skal altid gives. Hvis du ikke gør det, vil mappenavnet blive brugt, hvilket i dette tilfælde er my-custom-theme.
Theme URI – det bør lede brugere til en hjemmeside, hvor de kan lære mere om temaet.
forfatter-Det er her du sætter dit navn.
forfatter URI-her kan du tilføje et link til din personlige eller forretningsmæssige hjemmeside.
Description-vises i både temamodal og temaoversigt.
Version-versionsnumre hjælper udviklere med at holde styr på ændringer og sikre, at kunderne bruger den mest opdaterede version. For at angive sværhedsgraden af ændringer i en opdatering bruger vi SemVer-nummereringssystemet.
Licens – du kan vælge, hvordan dit tema er licenseret, men hvis det ikke er GPL-kompatibelt, kan du ikke distribuere det på

artiklen fortsætter nedenfor

Licens URI-bare et link.
Tekstdomæne-tekstdomænet bruges, når du oversætter dit tema til andre sprog. Bare rolig, vi kommer ind på mere information om dette senere. For nu er det tilstrækkeligt at vide, at temamappen og tekstdomænet skal være temanavnet adskilt af bindestreger snarere end mellemrum.
Tags – kun når du uploader et tema til Ordtrykket.org tema mappe er disse variabler udnyttes. ‘Funktionsfilter’ – processen er bygget op omkring dem.
selvom ingen af felterne er teknisk vigtige, anbefales de stærkt, hvis du vil have dit tema til at virke anstændigt i admin. De er også vigtige, hvis du vil bruge ordtryk til at distribuere dit tema.
- indeks.php
vi indlæser de indlæg, der vises på skærmen ved hjælp af denne fil. Hvis der mangler en BASISFIL, vil den desuden bruge den.
- <h1>brugerdefineret tema!< / h1>
Trin 3: I dashboardet skal du aktivere temaet
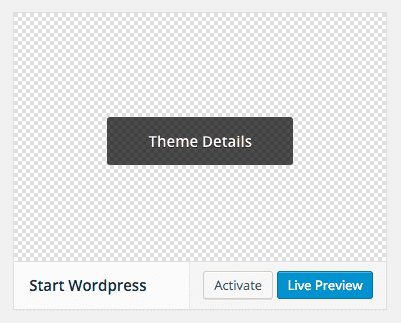
gå til dashboardet, Vælg “Udseende” og derefter “Temaer” og se om det nybyggede tema vises blandt mulighederne.
for at kontrollere, om de indtastede oplysninger i stilen er korrekte, skal du gå til “Temadetaljer.”

CSS-filen er rigtig.
gå til siden temaer og administrer dine temaer.
Klik på “Aktiver” for at aktivere dine nye dem, og se om hjemmesiden er blevet anvendt.
Trin 4: Skift indstillingerne i indekset.php-fil
for at teste, om dit tema fungerer, skal du vende tilbage til indekset.php kommandolinje og slette det indhold, du lige har skrevet.
opret derefter en kommandolinje for at hente posterne fra databasen og vise dem på siden. Du skal gendanne indlægets titel og indhold, så alle filerne kan ses på startsiden.
kommandoen “har indlæg” instruerer VP til at søge efter blogindlæg i databasen. Siden opdateres, hvis der er nye lister. Hvis ikke, vises meddelelsen for den negative responsbetingelse, som vi indstiller i koden (falsk).
der er en funktion med navnet “indlægget”, der skal føjes til sløjfen” have indlæg”, mens du laver det, for at VP kan vise den fil, når betingelsen” have indlæg ” er sand. Ser efter nye poster i denne løkke og viser dem på siden efter behov.
i virkeligheden, hvis databasen indeholder indlæg, udføres alle handlinger i sløjfen for alle postfiler, der er identificeret, mens de opdages. Ellers vil vi informere brugeren om, at der ikke er nogen tilgængelige indlæg. Se på koden nedenfor:
<?php if ( have_posts() ) :while ( have_posts() ) : the_post(); ?> <h2><a href="<?php the_permalink() ?>"><?php the_title() ?></a></h2> <?php the_content() ?> <?php endwhile; else :echo '<p>There are no posts!</p>'; endif; ?>i denne løkke bruges to funktioner, “har indlæg” og “indlægget”, i deres mest basale form. Hvis nogen indlæg i databasen skal gentages, skal du bruge metoden “have indlæg”. True eller false returneres af denne funktion, hvor true betyder, at der er indlæg, der skal vises. Der er ingen, hvis den returnerer FALSK.
“the post” – metoden henter det seneste indlæg og foretager de nødvendige justeringer for at vise det kronologisk på temasiden. Fordi dette er en loop, hvis funktionen returnerer true, hver gang et nyt indlæg er lavet, vil det blive øjeblikkeligt tilføjet.
indholdet er knyttet til filtitlen på siden ved hjælp af funktionen “indholdet”. Funktionen “permalink” opretter et link til hvert enkelt indlæg, så brugerne kan se oplysningerne uden at skulle rulle gennem hele teksten på hovedsiden.
brug blot metoden “uddraget” i stedet for metoden “indholdet” til at tilføje en hurtig oversigt under filtitlen med de første 200 tegn i indholdet. Som følge heraf, når brugeren klikker på linket, får de kun hele teksten.
i dette tilfælde skal du oprette en ny fil i dit temas mappe, der ligner “indeks.php ” (du skal blot kopiere og indsætte indekset.php loop og erstatte funktionen” uddraget “med”indholdet”).
Trin 5: Tilføj sidehoved og sidefod
Opret nye filer i samme mappe som dit tema som det følgende trin, hvor stil.CSS og indeks.php er allerede til stede. Header.php og footer.php er deres navne.
det er bedst at medtage head-head i alle dine temaer, da det er en specifik funktion, der ombryder output i overskriften.php-filens hoved > sektion. Den skal placeres før tagget closing / head> for at gøre det lettere at tilføje plugins til siden, da denne krog kan bruges til at tilføje stilarter, scripts eller metakomponenter til regionen head>.
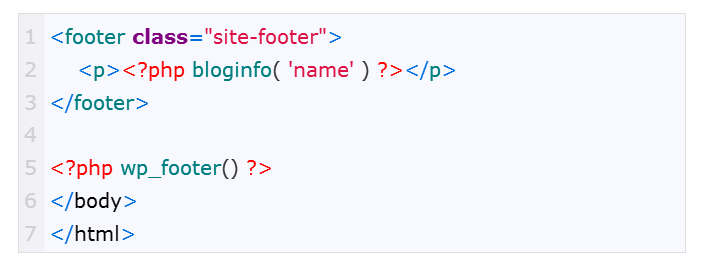
- sidefod
sidefoden.php-fil kan lukke de tags, der bruges i funktionerne, som beskrevet nedenfor:

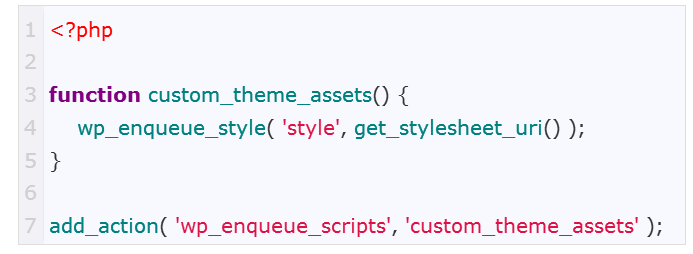
Trin 6: Opret funktionerne.php-mappe
på dette tidspunkt har det brugerdefinerede tema fire filmapper: indeks.php, stil.css, header.php og footer.php. Den næste fil, du skal skrive, er funktioner.ved at tillade kommandolinjen at ændre CMS ‘ s standardadfærd. Følgende er dens egenskaber:
- kræver ikke en unik Overskriftstekst; fungerer kun, når temaet er aktivt;
- gælder kun for det aktuelle tema;
denne kode inkluderer eller aktiverer stilarket til dit brugerdefinerede tema:

indpakning det op
det er færdigt! Dit tema blev konstrueret, og de links, der sender den besøgende til en eksklusiv side for hver artikel, fungerer godt. Derudover har du allerede inkluderet dit brugerdefinerede temas overskrift, sidefod og CSS.
du lærte fundamentet for at skabe et Ordtrykstema i denne lektion. Fordi hjemmesidens udseende er afgørende, især for forretningsapplikationer, kan du bruge Bootstrap til at tilføje linjer med færdige skabelonskripter til din side, hvilket gør det lettere at tilføje nye funktioner og funktionalitet. Lad os vide, hvordan du kommer videre med denne!