sådan designer du et HTML-nyhedsbrev ved hjælp af Photoshop, InDesign, Illustrator og Adobe
tænker du på at designe HTML-nyhedsbreve eller e-mail-kampagner, der fanger dit publikums opmærksomhed? Fremragende. Du har taget en markedsføringsbeslutning, der vil give dig en masse ROI.
dette indlæg hjælper dig med at komme i gang. Vi introducerer de grundlæggende elementer i e-mail-design, HTML-nyhedsbrevskodning og e-mail-levering, så du fuldt ud forstår dit udvalg af programmuligheder.
Indholdsfortegnelse
hvad er et HTML nyhedsbrev eller kampagne?
i en verden af e-mail marketing, der er to typer af e-mail. Almindelig tekst e-mails og HTML e-mails.
de fleste brancher, især dem, der bruger e-mail til salg, bruger HTML-e-mails.
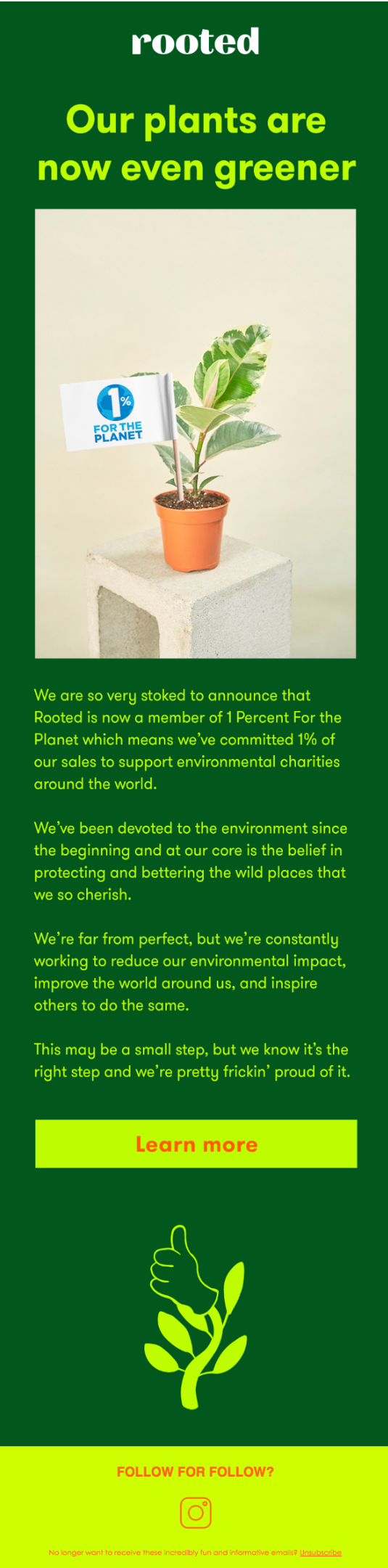
en kombination af standout-billeder, en slående opfordring til handling (CTA) og velskrevet tekst tilføjer alt sammen for at fange dine abonnenters opmærksomhed i indbakken. Som i dette eksempel fra Rooted NYC:

den største fordel ved at oprette HTML-e-mails i forhold til almindelig tekst er nyhedsbrevdesign.
du kommer til at kontrollere nøjagtigt, hvordan e-mailen vises i indbakker. Det svarer til at sende en hjemmeside eller en blank reklamebrochure direkte til en indbakke. Du kan blande og matche farver, skrifttyper og billeder på en måde, der fanger dit brand image.
Bemærk dog, at i andre brancher, såsom det juridiske område og tech, kan almindelig tekst-e-mails fungere bedre, fordi de formidler en grad af alvor. De ligner mindre reklame.
Sådan designes, kodes og sendes et HTML-nyhedsbrev
når du lærer at oprette en HTML-e-mail eller et nyhedsbrev, skal du erkende, at der er 3 isolerede trin, der går ind i oprettelsen.
- Design din e-mail. Bestem, hvordan det skal se ud i dine abonnenters indbakker.
- kode dit design i HTML. Sæt designet i et programmeringssprog, som e-mail-klienter kan gengive.
- Send din e-mail. Sørg for, at det ankommer i dit publikums indbakker.
der er et væld af programmer, du kan bruge til alle aspekter af oprettelse af nyhedsbrev. Du kan vælge et separat program til design, kodning og afsendelse.
eller du kan bruge et enkelt værktøj til alle tre trin – et e-mailmarkedsføringsprogram. Vi anbefaler, at du vælger et enkelt værktøj frem for tre separate til denne proces (Sendinblue, helst). Til venstre
du sparer tid og energi.
men vi leder dig gennem alle mulige muligheder, så du ved præcis, hvad du har at gøre med.
Kom godt i gang med at designe HTML-nyhedsbrev
den største fordel ved at bruge designprogrammer til det første trin med at oprette et nyhedsbrev er, at du kan være fortrolig med bestemte designprogrammer. Oprettelse af dit nyhedsbrev eller e-mail i et grafisk designprogram vil dog gøre tingene vanskeligere for dig ned ad linjen.
du kan ikke blot eksportere dit design som en HTML-e-mail eller automatisk kode din .ai-fil.
du bliver nødt til at kode det eller få nogen med professionel HTML-ekspertise til at gøre det.
men hvis du gør dit kreative arbejde bedst i et bestemt værktøj, så gå videre og brug det. Faktisk, når det kommer til designdelen, vil enhver fotoredigerer eller layoutværktøj gøre jobbet.
her er de 3 vigtigste designbegrænsninger, du skal overveje, når du designer HTML-e-mails:
- responsivt e-mail-design:
din e-mail eller nyhedsbrev skal kunne læses på den enhed, dine abonnenter bruger. Det rapporteres, at 66% af al e-mail åbnes på smartphones i USA. Det betyder, at du skal have en designplan for skrivebordsvisning og mobilvisning. - fast bredde:
alle nyhedsbreve skal have en fast bredde, som forhindrer abonnenter i at skulle rulle vandret. Du vil undgå, at de har en udfordrende læseoplevelse for enhver pris! 600 billedpunkter er branchestandarden for HTML-e-mail-bredde, fordi den passer til de fleste enheder. Du kan gå op til 650 og stadig have din e-mail gengives korrekt. - over folden:
din e-mail emnelinje er den første chance for at fange din Abonnents opmærksomhed. Hvis du består denne test, og de åbner din e-mail, har du endnu en chance for at holde deres opmærksomhed med en rigtig god overskrift. Dette er det område, dine kontakter ser, før de skal rulle. Det hedder det over-the-fold rum. Medtag de mest afgørende oplysninger lige i starten.
Sådan oprettes HTML-nyhedsbreve ved hjælp af Photoshop

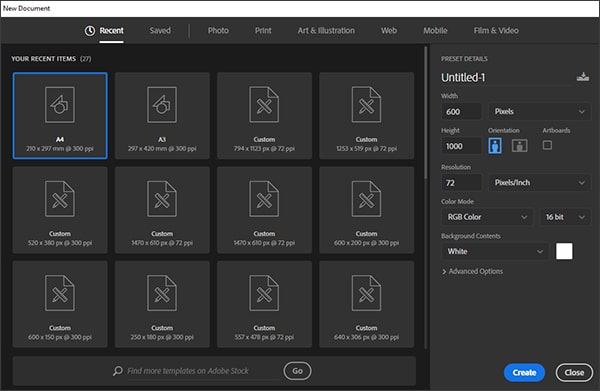
Åbn et nyt dokument i Photoshop
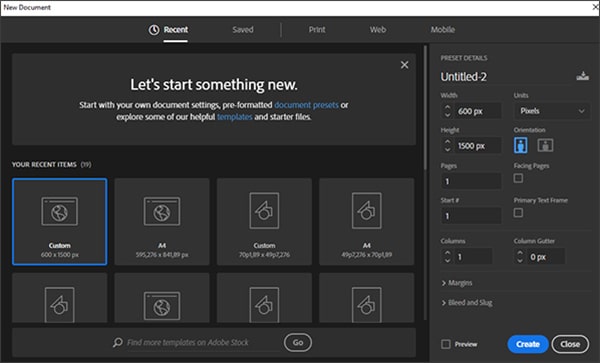
Start med at oprette et nyt dokument.
bredden skal være lidt større end et normalt nyhedsbrev, fordi dette giver dig mulighed for at medtage en baggrund til dit nyhedsbrev. Den anbefalede samlede bredde er 800 billedpunkter.
hvad angår længden er du ikke begrænset her. Hvis du ikke er sikker på, hvor du skal starte, skal du vælge en længde på 1000 billedpunkter.
med hensyn til opløsning er 72 DPI tilstrækkeligt til et nyhedsbrev. Som alle billeder til internettet skal du vælge RGB-farve, ikke CMYK, som er bedre egnet til udskrivning.
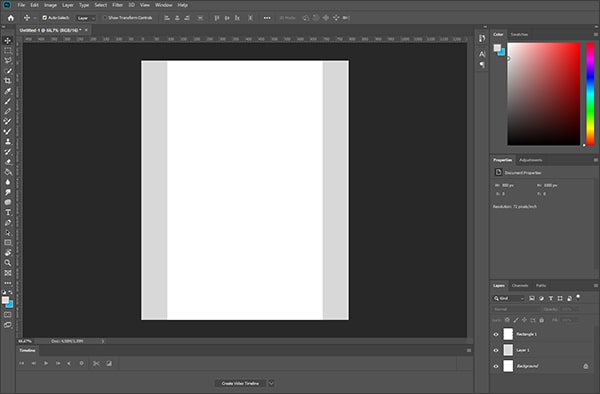
Opret en boks på 600 punkter i dokumentet, og centrer den. Det er her dit nyhedsbrevs indhold vil gå. Vælg derefter en baggrundsfarve for resten af dokumentet. Hvid eller lysegrå som baggrundsfarve skaber en behagelig læseoplevelse, der ikke distraherer. Nogle mærker har også gjort det godt med bløde pastelfarver til baggrunden.
hvis dit brand er kendt for sin dristighed, skal du gå videre og vælge en skarp kontrastfarve til baggrunden. Så længe det er på brand, er du god (for nogle nyhedsbrev branding ideer Klik her).

Opsæt dit nyhedsbrev med en 600ph-bred boks
nu har du oprettet din fil, og du er klar til at komme i gang. Lad os arbejde gennem designet fra top til bund.
det er traditionelt at placere et link til en internetversion af nyhedsbrevet eller kampagnen øverst i din HTML-e-mail. Hvis billederne ikke vises (hvilket sker som standard i Microsoft Outlook), eller hvis e-mail-klienten af en eller anden grund ikke gengiver din e-mail korrekt, giver linket til en internetversion brugeren mulighed for at se den i deres bro.ser i stedet for via deres e-mail-klient.
flere og flere mærker forlader dog linket til onlineversionen eller placerer det diskret i bunden af e-mailen.
på denne måde distraherer det ikke dine læsere eller forringer det koordinerede design af alt over folden. Bemærk, at hvis du arbejder i B2B, bruger mange af dine abonnenter Microsoft Outlook, hvilket betyder, at du stadig skal medtage linket til internetversionen.
direkte under det diskret link til en internetversion (eller hvis du springer over linket, så som det første element i dit nyhedsbrev), tilføj et teaserbillede. Du kan justere billedstørrelsen i Photoshop såvel som teksten.
ofte indeholder teaserbilledet dit logo og et genkendeligt mærkebillede. Du kan også medtage en call-to-action (CTA) – knap i teaserbilledet. Dette område repræsenterer det dyrebare rum over skillelinjen. Generelt skal længden være 200-250 punkter, men den bedste måde at sikre, at du har området over folden dækket, er at teste det i e-mailmarkedsføringsprogrammer.

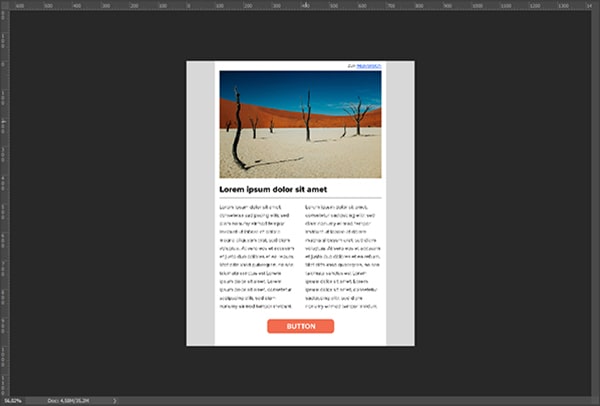
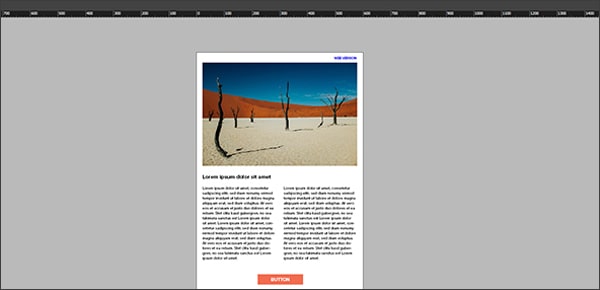
et færdiggjort nyhedsbrev designet i Photoshop
direkte efter overskriften kommer kroppen af dit nyhedsbrev eller e-mail-kampagne. Indsæt et 600-billedrektangel her, og tilføj tekst og indsæt billeder efter eget valg.
du skal blot kopiere denne blok for yderligere nyhedsbrev indhold. Brug guider til at justere blokke og kontrollere afstande. Sørg for at bruge tilstrækkelig afstand til at sikre en fremragende læseoplevelse.
hvis du har lyst til at tilføje sociale medieknapper til dit nyhedsbrev eller din e-mail-kampagne, skal du indsætte dem i slutningen under e-mailens krop.
endelig, luk med en sidefod. Her skal du inkludere virksomhedsoplysninger og links, så brugerne kan opdatere deres abonnementspræferencer og nemt afmelde nyhedsbrevet. Du kan bruge en mindre, almindelig skrifttype, så længe den stadig er perfekt læsbar og klikbar.
Sådan oprettes HTML-nyhedsbreve ved hjælp af InDesign

Opret et dokument med en bredde på 600 sider i InDesign
for InDesign skal du oprette et nyt dokument med en bredde på 600 sider. Hvad angår længden, skal du vælge hvad der virker. Gem siden som et brugerdefineret format, og åbn den.
dit e-mail-layout følger den samme struktur som ved brug af Photoshop:
- Valgfrit link til visning
- Sidehovedbillede over folden
- krop (hovedindhold)
- sidefod

et færdiggjort nyhedsbrevdesign i InDesign
i InDesign skal du bruge det rektangulære værktøj til at oprette tre rektangler oven på hinanden, der vil være side-dækkende. Det er her, du vil indsætte sidehoved, nyhedsbrevindhold og sidefod.
Tilføj et billede til overskriften. Placer billedet og indsæt det proportionalt. Sørg for, at alle de billeder, du bruger i et InDesign-nyhedsbrev, hostes online, så dine abonnenter kan se dem.
Tilføj en hvid baggrund i nyhedsbrevet for at sikre en jævn læseoplevelse. Brug tekstværktøjet til at indsætte tekst, og til sidst skal du tilføje margener, så det ikke løber op mod kanten af siden.
sidefoden er det bedste sted at placere et afmeldingslink og de andre virksomhedsoplysninger.
Sådan oprettes HTML-nyhedsbreve ved hjælp af illustratorer
Illustrator et godt værktøj til design af billeder.
det er dog ikke det bedste valg til at designe et helt nyhedsbrev. Brug Illustrator til at designe din nyhedsbrevsbaggrund, dine logoer eller anden grafik.

Opret baggrunde med Illustrator
selve nyhedsbrevet skal oprettes i et andet program.
Sådan oprettes et HTML-nyhedsbrev ved hjælp af Adobe
et af de nyeste designprogrammer, der fungerer godt til e-mail-skabelondesign, er Adobe.
faktisk er det det eneste værktøj, som vores grafiske designteam anbefaler til oprettelse af skabeloner. Og de burde vide det. De designer mange af dem.
Adobe er et nedbrudt grafisk designværktøj, der er let at lære, gratis og intuitivt. For at oprette et nyhedsbrev skal du blot oprette en fil og følge de samme instruktioner som angivet under Photoshop.
hvad der skiller sig ud ved Adobes funktionalitet er dets gentagelsesgitterværktøj. I stedet for at duplikere en boks igen og igen, kan du vælge indstillingen Gentag gitter.

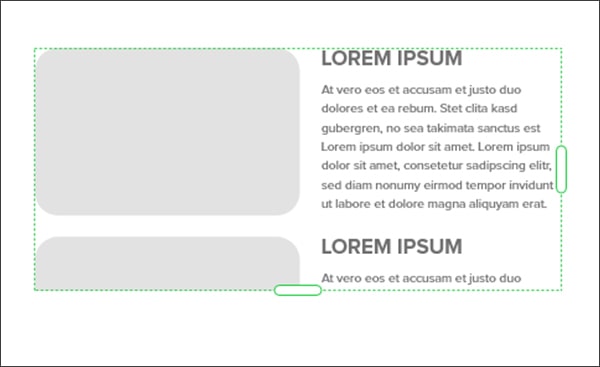
gentagelsesgitterfunktionen
lad os for eksempel sige, at du har et nyhedsbrev med 4 indholdsblokke, der fungerer som teasere til blogelementer. Opret en indholdsblok, og hold musen over markeringen, og vælg gentag gitter. Træk derefter gruppen, indtil du har 4 indholdsblokke.
lad os sige, at du sender designet til din chef eller kollega til godkendelse.
og de godkender det med kun en ændring. De ønsker, at alle overskrifterne skal være i det nye mærke pink, i stedet for det ældre brandede grå. I stedet for at skulle gå ind og vælge hver enkelt overskrift og ændre den manuelt, skal du kun ændre en, og mønsteret vil automatisk blive vedtaget i de andre.

en færdig e-mail-kampagne designet i Adobe
dette bliver især nyttigt, når du har at gøre med gentagne gittergrupper på op mod snesevis eller endda hundreder af billeder. Dette er den slags problem, du regelmæssigt støder på i e-handelssektoren.
ikke nok design tips til dig? Sørg for at tjekke vores nyhedsbrev design tips, hvis du har brug for mere vejledning!
Opret en gratis konto hos Sendinblue i dag!
jeg vil gerne bygge mit næste nyhedsbrev med Sendinblue!
Tips til kodning HTML nyhedsbreve
fik dit design? Har du alle de tilmeldinger, Du har brug for? Fedt! Nu kommer vi til den hårde del: sådan kodes dit nyhedsbrev.
nogle designprogrammer har mulighed for at eksportere dit dokument til HTML. Men lad dig ikke narre. Desværre fungerer dette bare ikke for en HTML-e-mail.
Programmering af HTML til e-mail er væsentligt anderledes end programmering til internettet. Desuden fungerer hver e-mail-klient forskelligt, så du skal teste, hvordan det vil se ud i forskellige e-mail-klienter.
hvis du allerede er bekendt med programmering, skal du fortsætte med at læse. Vi har nogle tips til dig.
men hvis du ikke er en programmør, der har erfaring med e – mail-kodning, har du flere muligheder for at få dit design til et format, der gengives korrekt:
- ansæt en programmør, der har erfaring med kodning til HTML-e-mail
- vælg en e-mail-tjenesteudbyder, såsom Sendinblue (Åh, hej, det er os!), og genskabe designet 1:1 i nyhedsbrevsprogrammets træk-og-slip-kampagneditor.
- luksusindstillingen: vælg en e-mail-tjenesteudbyder, der tilbyder tilføjelsestjenesten til programmering af en skabelon til dit nyhedsbrev eller din e-mail-kampagne. Du sender dem designfilerne, der viser præcis, hvordan du vil have skabelonen til at se ud, og de gør kodningen i programmets backend. Derefter skal du bare logge ind på programmet, indsætte den tekst og de billeder, du gerne vil have, i din nye skabelon og trykke på send.
hvis du har erfaring med programmering til hjemmeside design, men simpelthen ikke har kodet til HTML email før, her er nogle tips til at overveje.
hvorfor HTML e-mail programmering er vanvittigt anderledes
en af grundene kodning for e-mail er så anderledes end kodning for internet design er, at der er mange flere faktorer på spil her i hvordan en e-mail vil blive gengivet. Når du programmerer til internettet, skal du håndtere faktorer som OS, bro.ser og skærmstørrelse.
når du programmerer til e-mail, skal du derimod overveje disse faktorer såvel som mange flere. Disse inkluderer e-mail-klienter, indstillinger for billedblokering og afsendelse af tjenester.
hvad mere er – mens der kun er et par bro.sere, du skal overveje, når du koder til internettet – der er mindst 1.000 e-mail-klienter over hele verden, skal din HTML-e-mail være parat til at mødes.
selvom du kun ser på de e-mail-klienter med den største markedsandel, har du stadig at gøre med omkring 50 E-mail-klienter, der muligvis gengiver din HTML-e-mail.
plus, internetbaserede e-mail-apps gengives forskelligt i forskellige bro.sere. Og du har masser af enheder og skærmstørrelser, som din e-mail vil blive vist på.
derefter, for at afslutte det hele, skal du håndtere det faktum, at e-mail-klienter for det meste bruger old-school HTML. Mange af de nyere udviklinger i HTML er simpelthen ikke blevet vedtaget via e-mail-klientprogram. Og der er ingen universelle standarder for e-mail-klienter.
alt i alt er det en vanskelig opgave at programmere til e-mail. Ikke for sarte sjæle.
HTML-kode til nyhedsbreve og anden e-mail: hvad man skal se efter!
for at oprette din kode kan du bruge en almindelig teksteditor eller et visuelt værktøj som f.eks. Denne dinosaur fra programmeringsverdenen fungerer godt til kodning af HTML-e-mail-skabeloner, fordi den har eksisteret for evigt.
som vi har etableret, adskiller programmering af et nyhedsbrev sig markant fra internetudvikling. Her er nogle af de vigtigste forskelle at overveje:
- Start med strukturen. Din HTML-skabelon begynder med en doctype, der fortæller e-mail-klienten, hvad de kan forvente. Følg dette med din overskrift. Det er her dine medieforespørgsler, styling og eventuelle animationer vil gå. Alt efter din overskrift tæller som e-mailens krop. Vedlæg dette indhold med body tags.
- glem separate CSS-filer. De fleste e-mail-klienter understøtter dem ikke. Hvilket betyder, at du bliver nødt til at få din HTML og CSS til at spille sammen pænt på en anden måde: inline CSS-stilarter. De kan genkendes af de fleste e-mail-klienter, og de kan bruges til vigtige nyhedsbrevdesignelementer, såsom baggrundsfarver og skrifttyper.
- omfavn bordet. Til nyhedsbrevlayout skal du bruge indlejrede HTML-tabeller. Det ved jeg. Det ved jeg. Det føles meget 1999, men det er det, vi skal arbejde med. Tabelmærker er, hvordan du undgår det faktum, at e-mail-klienter hverken understøtter attributten ropanspan eller colspan-attributten. Du vil gerne bruge tabeller hele vejen igennem. Brug cellepolstring for forbedret læsbarhed.
- husk alt-teksten. Gem dine billeder separat og inkluder alt-tekst tags. Dette forbedrer tilgængeligheden og gør tingene lettere for dem, der læser dit nyhedsbrev i de e-mail-klienter, der blokerer billeder.
- vær specifik om din skrifttype! De sædvanlige HTML-tags, såsom H1 og H2, gengives ikke korrekt i e-mail-klienter. Du skal angive skriftstørrelse og stil direkte i HTML. Bemærk dog, at ikke alle skrifttyper gengives korrekt. Læs mere om den bedste skrifttype til brug for e-mail.
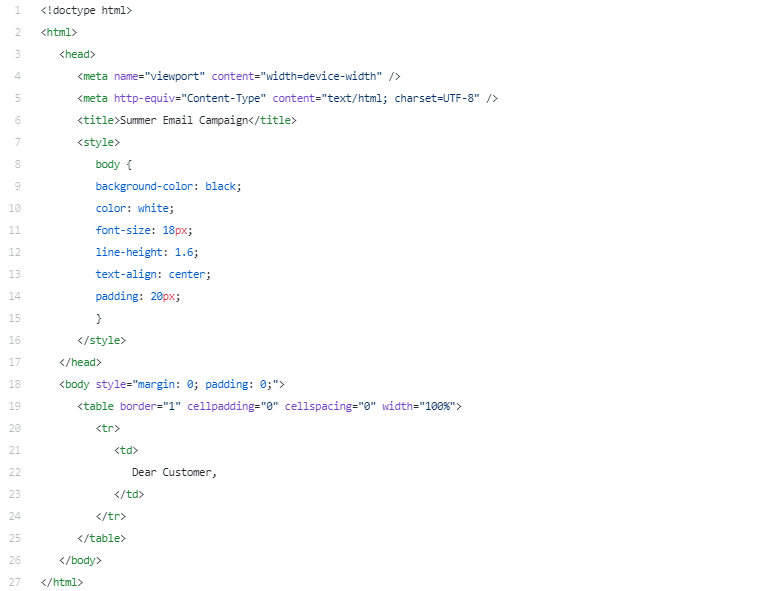
her er et eksempel nedenfor på en kode, der skal bruges, når du starter din e-mail-kampagne. Dette gengives som hvid tekst på en sort baggrund.

afsendelse af dit nyhedsbrev
nu kommer vi til det tredje og sidste trin: dit e-mail-afsendelsesværktøj.
du tror måske, at du kan sende din e-mail ved blot at indtaste alle dine kontakter i et BCC-felt med din gratis e-mail-tjeneste, som Gmail. Desværre vil brug af en almindelig gratis e-mail-udbyder bare ikke skære det til bulk-e-mail-kampagner.
det største problem er, at du har ekstremt lav E-mail-leverbarhed, hvilket betyder, at de fleste af dine e-mails ikke engang kommer til serveren i dine kontakters indbakker. Dine e-mails vil bogstaveligt talt aldrig se dagens lys eller, du ved, den baggrundsbelyste skærm i en indbakke.
i stedet for at forsøge at sende dine e-mails fra en privat e-mail-konto, skal du bruge nyhedsbrevsprogrammer, såsom Sendinblue. Din e-mail-marketingtjeneste har mange værktøjer og procedurer på plads for at sikre, at dine e-mails ankommer i indbakken.
de fleste e-mail marketing værktøjer giver dig mulighed for at uploade HTML af dine e-mail nyhedsbrev skabeloner direkte. Når du har designet og kodet det, kan du uploade det og sende det direkte.
det hurtigste alternativ til nyhedsbrev kodning
men der er en bedre måde. Du behøver ikke at være designer eller programmør for at sende en professionel e-mail-kampagne, fordi oprettelsen af nyhedsbrev er blevet demokratiseret.
i stedet for at bruge tre forskellige værktøjer, kan du gøre alt beskrevet her i et enkelt værktøj. Alt-i-en-Muligheden er at oprette en nyhedsbrevskabelon i et e-mailmarkedsføringsprogram, som Sendinblue. Her er de tre trin i oprettelsen af nyhedsbrev:
- når du har fået inspiration til nyhedsbrevet, designer du dine e-mails med en træk-og-slip-editor.
- kodningen sker automatisk i baggrunden, så du behøver ikke bekymre dig om det tekniske aspekt af det.
- for at sende skal du blot klikke på en knap for at sikre, at din e-mail undgår spamfilteret og gør det til indbakker.
interesseret i at prøve det rigtigt på vores platform? Alt hvad du skal gøre er at åbne en gratis Sendinblue-konto:
jeg vil oprette gratis nyhedsbreve med Sendinblue >>
for mere indhold som dette, abonnere på vores månedlige blog nyhedsbrev og følg os på kvidre!