Gratis Kursus: Byg En Blog Fra Bunden ??
af AYDEK
TIL…
det kan være lettere end forestillet
før jeg kommer til artiklen, vil jeg bare dele, at jeg bygger et produkt, og jeg vil meget gerne indsamle nogle data om, hvordan man bedre kan betjene netudviklere. Jeg oprettede et kort spørgeskema for at tjekke ud før eller efter at have læst denne artikel. Tjek det ud-tak! Og nu, tilbage til vores regelmæssige planlagte programmering.



hvis du er ligesom mig, er du interesseret i internettet og dets overvældende rækkevidde, men du er også oversvømmet med rodet af information, der lærer HTML og CSS. Sagen er, at disse sprog er i modsætning til andre domæner, som tekstbehandlere og programmeringssprog. Internettet er en anden verden, og det er ikke den smukkeste ting omkring.
efter at have lært mig noget internet, er jeg her for at give et blidt skub af opmuntring, for med lidt vejledning kan disse domæner være meget lettere, end du forestiller dig. Fortsæt med at læse, og vi bygger en smuk blog fra bunden. Vi lærer også noget CSS-gitter, Fleksboks og responsivt Design.
målet er at gøre for dig det, som jeg har gjort for mig selv; lære HTML og CSS fra første principper.

jeg underviste også i et gratis HTML/CSS-kursus på Scrimba, hvor jeg lærer, hvordan man bygger en smuk blog fra *bunden*. Klik her for at tilmelde dig! ?
Scrimba.com er en interaktiv front-end platform, hvor hjemmesider er optaget som begivenheder-ikke videoer-og kan redigeres! ?
så hvor kommer HTML fra?
HTML er en efterkommer af den første meta eller markup sprog: GML. Millennial læsere arbejder nu ud, at GML står for generaliseret Markup sprog, men det er ikke alt det står for. Det var Charles Goldfarb, Edvard Mosher og Raymond Lorie, der skabte det, vi nu kender som et meta-eller markupsprog hos IBM. Og i 1996 skrev Charles Goldfarb:
“jeg gav GML sit nuværende navn, så vores initialer altid ville bevise, hvor det var opstået. En af de grimme sandheder ved teknologioverførsel er, at udviklere har en tendens til at være taknemmelige for forskningsarbejde, når de først blev modtaget, og næsten uvidende om det ved udgangen af en lang udviklingscyklus…”
— Charles Goldfarb, i 1996
GML blev senere standardiseret og blev dermed SGML. Derefter lånte Tim Berners-Lee, der arbejdede hos CERN, ML fra SGML (Nej, ikke maskinlæring, eller hvad hipsterne kalder det) for at oprette HTML, hvor HT står for hypertekst.
hvem, cool ord. Og som jeg forstår, har det rødder fra et interaktivt forfattermiljø kaldet HyperCard, fra Bill Atkinson, der arbejdede hos Apple. For en dybere udforskning sender jeg følgende videoer:


så—lad os opsummere. HTML overtog ikke bare verden. Faktisk var der en hel verden før HTML. Hvad? Jeg ved, jeg ryster i chok-men jeg var ikke født—så der var ikke en verden.
og HTML skylder meget til sine forgængere. Ligesom vi alle gør for vores forældre. Ikke desto mindre er det sådan, vi laver kode fra tekst. Nu, i fire et minuts lektioner, lærer jeg det grundlæggende i HTML, CSS og responsivt Design.
HTML og CSS på 4 minutter
første minut: en hjemmeside kan bedre forstås som et træ
<html> <head></head> <body></body></html> alle hjemmesider begynder deres liv som sådan. Men-Og det er forfærdeligt-der er ikke noget indhold. Ikke desto mindre starter vi her, fordi vi først skal forstå, hvad der er en hjemmeside. Tænk på det som et træ—et omvendt træ*-et træ. html elementet er roden, mens head og body er de første grene af vores træ:
html <- root / \head body <- branches head elementet (eller tag—samme ting) er til metadata eller information om vores hjemmeside. body elementet er på den anden side til vores hjemmesides indhold. Og fordi CSS er vores hjemmesides stil, går det i head elementet, mens indhold, som afsnit, kattevideoer (venstre) og så videre, går i body elementet.
andet minut: Elementer eller tags har flere optrædener
<element><element>value</element><element attribute="value">value</element>- det første element er et selvlukkende element, hvor vi kommunikerer noget til bro.sereren, men det har heller ikke en værdi. Et eksempel på dette er
<br > elementet, som indsætter et linjeskift. - det andet element er et fælles element, hvor vi kommunikerer en værdi som tilhørende et element. For eksempel
<p>hello, world!< / p> er værdien ” hej, verden!”som tilhørende afsnitselementet. - sidst har vi et element med en attribut. Og en attribut er, hvad der lyder som-dammit, det er en attribut! Det giver et element mere kontekst eller mening. Attributter kan have flere værdier, og elementer kan have flere attributter. Attribut-ception.
<element attribute="value" attribute="value value">value</element>nu—jeg skal nævne-vi opretter ikke navnene på vores HTML-elementer. Vi låner dem fra en liste over nogle 100+ elementer, der er foruddefineret. Selvfølgelig, dette gør nogle ting lettere, og nogle ting meget, meget sværere, såsom udenadslære!
tredje minut: hvordan HTML og CSS kommunikerer
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <style>selector { property: value; } </style> </head> <body> <element>value</element> </body></html> !DOCTYPE html angiver, at vi skriver HTML5-som det skal være for alle de andre versioner af HTML, vi vil undgå. Og i betragtning af det selvlukkende element meta med attributten charset og værdien UTF-8, er vores tekst kodet i Unicode. UTF-8 står for Unicode Transformation Format… 8. Nu kan vi skrive ind ????! Enkelt gang, far besluttede at skrive i bare emoji.
\_(liter)_/
vi tilføjede også et style element, som er et af de tilgængelige indgangspunkter for CSS. Hvor selector vælger et element og anvender en property til det med en tilsvarende value. Vi vil undersøge dette og mere i det næste minut.
igen—jeg skal nævne—vi opretter ikke navnene på vores CSS-egenskaber. Vi låner dem fra en liste over nogle hundrede ejendomme, der er foruddefineret. Selvfølgelig, dette gør nogle ting lettere, og nogle ting meget, meget sværere, såsom ____________!
fjerde minut: hej, verden!
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <style>p { color: green; }@media (max-width: 8.5in) { p { color: blue; } }@media (max-width: 5.0in) { p { color: red ; } } </style> </head> <body> <p>hello, world!</p> </body></html>ikke længere er vores hjemmeside forfærdelig! Hvad vi har er ” hej, verden!”i grøn tekst, og hvis vores hjemmesides bredde blev ændret til 8,5 tommer eller mindre, ville den læse i blåt og ved 5 tommer eller mindre rødt. Her brugte vi medieforespørgsler til at tilsidesætte CSS i nogle tilfælde, som vores hjemmesides bredde.
Hvad er en CSS Reset og Debugger?

vi bruger en nulstilling for at sikre, at vores design er konsistent, og en debugger til at afsløre uoverensstemmelser.
vi har brug for vores nulstilling, fordi bro.Serere er meningsfulde og indstiller nogle CSS-egenskaber for os, som vi vil deaktivere. Populære CSS-nulstillinger findes, men vi laver vores egne. Og vi har brug for vores debugger for at opretholde vores hjemmeside design med lethed.
vi kan lave en mappe med navnet styles for at huse vores nulstilling og debugger:
styles/ reset.css debug.cssog for at linke vores nye CSS-filer til vores index.html, tilføjer vi link elementer:
… <meta charset="UTF-8"> <link rel="stylesheet" href="styles/reset.css"> <link rel="stylesheet" href="styles/debug.css"> <style> …vores CSS Reset
af de egenskaber, vi ønsker at unset, her er en shortlist:
:root { font: 20px/1.2 sans-serif; }body, body * { margin: unset; box-sizing: unset; padding: unset; font-size: unset; color: unset; text-decoration: unset;}Ignorer linje 1. for nu-lad os starte med body, body * { … } hvor vi vælger bodyog alle body‘s elementer med en *. Asterisken betyder at vælge alle børn. Kan du huske vores hjemmeside?
html / \head body <- selected / \ \… … p <- selectedbody, body * { … } er valg af body og—a , betegner og—p fordi det er et af bodys børn. Dette er kendt som forældre-barn-forholdet, hvor body er forælder og p er barnet. Og vi fortæller disse elementer til unset fælles egenskaber. De egenskaber, jeg har valgt, er bare en shortlist. Her er et eksempel på en af de mest berømte CSS nulstiller:
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain)*/html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed,figure, figcaption, footer, header, hgroup,menu, nav, output, ruby, section, summary,time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure,footer, header, hgroup, menu, nav, section { display: block;}body { line-height: 1;}ol, ul { list-style: none;}blockquote, q { quotes: none;}blockquote:before, blockquote:after,q:before, q:after { content: ''; content: none;}table { border-collapse: collapse; border-spacing: 0;}Yikes! Tilbage til vores nulstilling. Øverst har vi :root { font: 20px/1.2 sans-serif; }. Hvad er :root? Kan du huske vores hjemmeside? Det er roden, med andre ord html elementet. Dette pseudoelement tilhører en speciel klasse af elementer kendt som psuedo-klasser, som kan bruges til bedre at organisere og forstå vores CSS.
vent! Har vi ikke brug for en * for at vælge alle børneelementer, så deres font egenskaber er indstillet? Godt Godt spørgsmål – nogle egenskaber, såsom tekstegenskaber arver fra deres forældre, og font gør. Så i stedet kan vi indstille font en gang i :root, som formerer sig til alle sine børn. Ejendom-ception.
vores CSS Debugger
en debugger understreger indholdet og grænsen af elementer:
body * { color: hsla(000, 100%, 100%, 0.88) !important; background: hsla(210, 100%, 50%, 0.33) !important; outline: 0.25rem solid hsla(000, 100%, 100%, 0.50) !important;}se! På bare tre linjer, Vores debugger. Denne smarte teknik tilsidesætter tre fælles egenskaber: color, backgroundog outline. Vores farver består af hsla() værdier, hvilket er en forkortelse for farvetone, mætning, luminans og alfa. For at aktivere vores debugger forbinder vi filen.
hvis vi ønsker at deaktivere vores debugger, kan vi skrive filnavnet forkert for at skjule det fra vores computers filsystem, f. eks.:
<link rel="stylesheet" href="styles/-debug.css">eller bare slet linjen. 5326 >
vores debugger bruger sjove !important værdier for at angive, at disse egenskaber under ingen omstændigheder kan tilsidesættes. Husk medieforespørgsler?
p { color: green !important; }@media (max-width: 8.5in) { p { color: blue; } }@media (max-width: 5.0in) { p { color: red ; } }havde vi specificeret, at vores p farve er !important, ville vores medieforespørgsler være inerte på grund af deres mindre betydning.
Mød CSS gitter og Fleksboks

jeg vil hævde, at før CSS-gitter og Fleksboks var design til internettet en helts rejse.
sagen er, at internetdesign plejede at være en jonglering af hacks, hvor vi narrer bro.sereren til at gengive vores design. Dette bliver mindre sandt med tiden. Jeg er ikke religiøs,men gudskelov!- eller, tak bro. ser ingeniører!—derfor kan vi nu læne os op ad CSS Grid og Fleksboks for at kickstarte vores design.
hvis du ikke er klar over det, er CSS-gitter og Fleksboks nyere teknologier, der er bagt ind i moderne bro.sere, der tager heltenes rejse ud af internetdesign. Og CSS gitter og Fleksboks er venner — vi bruger dem sammen til både at skabe et gitter og flekselementer i vores gitter.
vores første gitter: HTML
… <body> <article> <p>ARTICLE</p> </article> <article> <p>ARTICLE</p> </article> </body> …kan du huske vores hjemmeside?
body / \article article / \ p pvi laver en blog, så hvert indlæg kan betragtes som en article. Og vores article s indeholder en p af ARTICLE hvilket er et andet smart trick, vi kan bruge. Brug af elementets navn som elementets værdi for at hjælpe os med at forstå, hvor og hvad ting er. Værdi-ception.
vores første gitter: CSS
… <style>article { display: grid; grid-template-columns: 1fr minmax(0, 8.5in) 1fr; height: 11in; /* temp fix */}article * { grid-column: 2 / 3; } </style> …indtast CSS-gitter. Først valgte vi artiklen og anvendte tre egenskaber: display definerer elementet som et gitter, grid-template-columns skabeloner kolonner og height simulerer hver article som at have en sides højde. height er dog lim-kode og vil blive slettet.
lad os fokusere på de to vigtigste linjer:
article { grid-template-columns: 1fr minmax(0, 8.5in) 1fr; }article * { grid-column: 2 / 3; }eller i andre tider:
du skal Have tre kolonner,
hvis Midterkolonne skal beskytte dine børn.
havde vi sat grid-template-columns til 1fr 1fr 1fr, hvor fr er en forkortelse for fraktion-enhed, ville vores tre kolonner blive opdelt i tredjedele. Alligevel har vores centerkolonne en minmax bredde, hvilket betyder, at den er lydhør. Ved eller mindre end 8.5in gengiver vores centerkolonne ved 100% bredde, og vores venstre og højre kolonne forsvinder, da der ikke er nogen Rest.
Sidebar: bemærk, at responsivt design ikke er begrænset til medieforespørgsler. Dette er et eksempel på, hvor vores design er implicit lydhør, i modsætning til eksplicit lydhør. Dette er den bedste form for lydhør design, fordi det ikke er hårdt kodet. Og det er en af grundene til, at CSS-nettet og-boksen er så kraftfulde.
for det andet for at kommunikere, at article s børn hører til centerkolonnen eller starter ved den anden kolonne og slutter ved den tredje, indstiller vi grid-columntil 2 / 3. Bemærk den subtile forskel mellem grid-template-column og grid-column til enten skabelonkolonner eller span-kolonner.
CSS Grid er fantastisk—og det er det—men nu læner vi os på Fleksboks for at centrere vores ARTICLE tekst. Hvad vi skal gøre er at oprette en Hjælpeklasse, og det er et andet paradigme til at skrive CSS. Her bruger vi det faktum, at elementer kan have attributter til inline stil til p elementet:
<p class="debug-center">ARTICLE</p>CSS i HTML?!
(╯°□°)╯︵ ┻━┻
her er hvad der foregår: elementer har en klasseattribut. Og vi kan bruge denne attribut til ikke bare at skrive CSS til elementer, men til en slags element eller klasse af element. Det betyder, at vi kan genbruge klasser på tværs af flere elementer, uanset deres lighed. Alas-intet er ændret – vi skal også oprette en .debug-center klasse et eller andet sted i vores CSS. Hvad med vores debugger:
….debug-center { display: flex; justify-content: center; align-items: center;}Bemærk Vi bruger et . præfiks til at differentiere klasser fra elementer.
nu, hvor et element tilskrives vores debug-center klasse, vil dens tekst centrere. For det første sætter vi display til flex hvilket gør det element til et Fleksbokselement i modsætning til et CSS-Gitterelement. Derefter indstiller vi justify-content til center for at centrere vandret og align-items til center for at centrere lodret. Aaagh!
Forestil dig dette: vi bruger gitter til at layout vores hjemmesides design og Bøjeboks til at bøje elementerne i vores gitter til en ønsket position.
Iterating vores gitter

vi har et problem: uden .debug-center ARTICLE krammer venstre og højre vægge. Hvad vi har brug for er lodrette og vandrette tagrender, så vores indhold kan trække vejret. Aaah. Ellers ville læsning blive frustrerende og ville føre til en dårlig brugeroplevelse. (•• * * * * * ) * * * * * * * * * * * :
article { padding: 0.5in 0; …}og for vandret polstring, kunne vi bruge polstring, og enten ville arbejde:
padding: 0.5in 0.5in;padding: 0.5in;vi ønsker dog, at vores tagrender skal være lydhøre, så vi bruger CSS-gitter:
article { … grid-template-columns: 1fr 0.5in 7.5in 0.5in 1fr}her gjorde vi tre ting: 1. vi definerede vores vandrette tagrender til at være 0.5in (disse bliver lydhøre-jeg lover!). 2. vores indholdskolonne gik fra 8.5in til 7.5in, summen er stadig 8.5in og 3. sammensatte identifikatorer start og end for at navngive starten og slutningen af vores indholdskolonne.
da vi tilføjede nye kolonner, skulle vi også opdatere article *:
article * { grid-column: 3 / 4; }men at tælle kolonner er ikke ideel. I stedet-lad os bruge vores sammensatte identifikatorer:
article * { grid-column: start / end; }vi opdaterede vores gitter uden at bryde strømmen af indhold, så længe vi fortsætter med at bruge de start og end identifikatorer, vi lavede op. Sidste-som lovet—vi har brug for vores tagrender til at være lydhør. minmax() af en eller anden grund virker det ikke her, så vi bruger medieforespørgsler:
@media (max-width: 8.5in) { article { grid-template-columns: 1fr 5% 90% 5% 1fr; }}nu på eller mindre end 8.5in, article vil bruge % i stedet for in til at opdele vores kolonner, og venstre og højre kolonner forsvinder, fordi—igen—der er ingen rest. På trods af alt dette kunne vi have sat padding til 0.5in 5% for at opnå den samme effekt,så hvad giver? Læs videre!
Iterating vores gitter igen

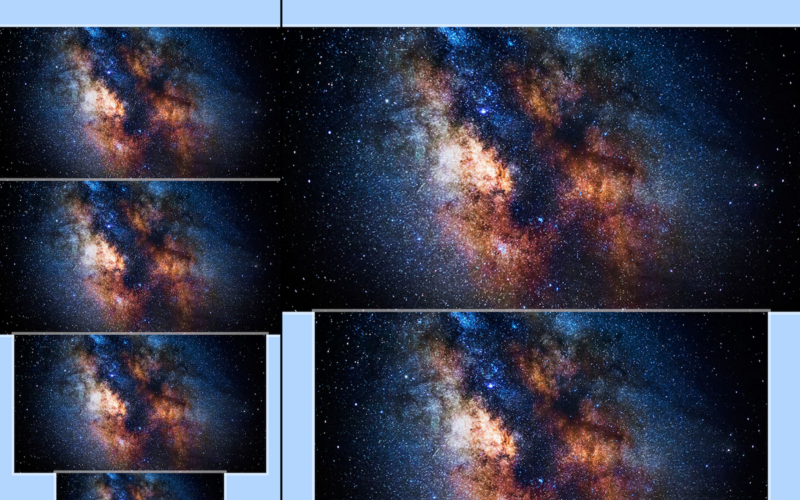
for at forstå vores gitter, lad os bruge billeder til at spænde over kolonner, fra 100% til 8.5in til 7.5in på skrivebordet og fra 100% til 90% på mobil. Men for det sidste billede, den til venstre nederst, skal vi tilføje endnu få flere kolonner til vores gitter. AF)
bliv ikke skræmt—CSS grid er fantastisk. Lad os tilføje yderligere to kolonner:
article { … grid-template-columns: 1fr 0.5in 1.25in 5in 1.25in 0.5in 1fr;}@media (max-width: 8.5in) { article { grid-template-columns: 1fr 5% 15% 60% 15% 5% 1fr; }}vi opdelte vores indholdskolonne i tre kolonner: 1.25in 5in 1.25in . Vi tilføjede også proportionale procentdele til vores medieforespørgsel: 15% 60% 15%. Planen er, at tekst skal spænde over vores oprindelige 7.5in indholdskolonne, og at små billeder skal spænde over vores nye 5in kolonne.
for at tilføje billeder bruger vi img elementet og dets src—kilde—attribut:
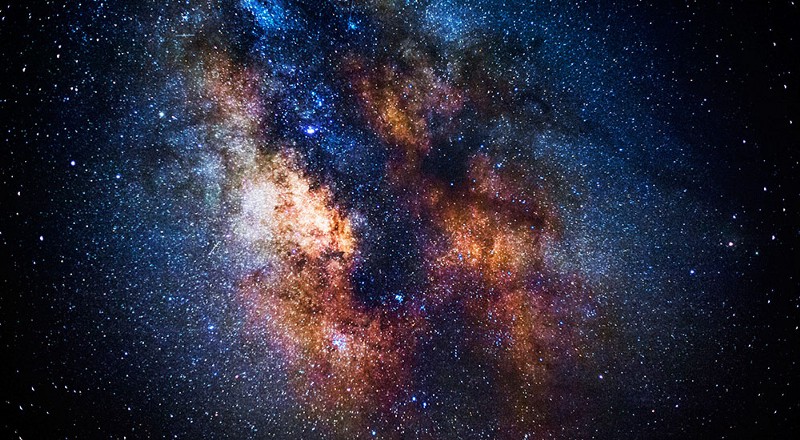
… <article> <img class="size-4" src="images/cosmos.jpg"> <img class="size-3" src="images/cosmos.jpg"> <img class="size-2" src="images/cosmos.jpg"> <img class="size-1" src="images/cosmos.jpg"> </article> …disse er lokale, det vil sige, de er på vores computer. Og var de fjerntliggende, det vil sige på en server:
<img src="https://website.com/images/cosmos.jpg">
Bemærk, at hver img har en af fire klasser: size-*. Og fordi vi vil have mere end billeder, som Videoer, til at spænde over vores hjemmesides gitter, foretrækkes det, at vi bruger klasser, så vi kan genbruge CSS. Disse size-* klasser er også Brugsklasser, så det er enkelt at ændre hvilken størrelse vi ønsker.
lad os gøre vores size-* klasser spænder over forskellige sæt kolonner:
.size-1 { grid-column: 4 / 5; }.size-2 { grid-column: 3 / 6; }.size-3 { grid-column: 2 / 7; }.size-4 { grid-column: 1 / 8; }hvad der mangler er, at vores img s ikke reagerer. Vi har brug for:
img.size-1, img.size-2, img.size-3, img.size-4 { width: 100%; }fordi img s gengiver ved deres faktiske størrelse, for eksempel en 400-400-billedgengivelse ved 400ph, var vi nødt til at tilsidesætte denne adfærd med vores egen: width: 100%. Når et billede tilskrives en size-* klasse, kan det således ændre størrelsen på de kolonner, det spænder over. Bemærk, at vi ikke behøver at indstille height.
tilføjelse af tekstelementer


hjemmeside og indholdslinks
nu hvor vi bliver seriøse med vores article, lad os gøre tingene formelle:
… <article></article> …nu er hver artikel linkbar. Linkable? Hjemmesider er links:
https://website.com/index.htmlog vores hjemmesides indhold, for eksempel articles, kan også linkes til:
https://website.com/index.html#articleher article er værdien af en id attribut, analog med at linke et tidsstempel i en YouTube-video (for eksempel denne). Bedre end at foreslå “start på 4 minutter og 7 sekunder” eller “læs fra den anden artikel”, kan vi linke indhold på vores hjemmeside, som en tidsstempel i en video.
for at linke en hjemmeside eller indhold bruger vi a elementet og href attributten:
… <article> <a href="#the-cosmos">The Cosmos</a> </article> …teksten” Kosmos ” forbinder nu starten af artiklen: #the-cosmos.
denne ide om at linke (linke hjemmesider og indhold på hjemmesider) er et af punkterne i HTML. HyperCard mestrer dette, men i stedet for at linke hjemmesider og indhold, var interesseret i ideer og foreninger. På det tidspunkt var det 1987, og HTML blev først foreslået i 1989. Se et par sekunder fra den video, jeg postede tidligere-her har jeg linket et tidsstempel:
tekstelementer
lad os tilføje overskrifter, en Publikationsdato, stærk og fremhævet tekst og links:
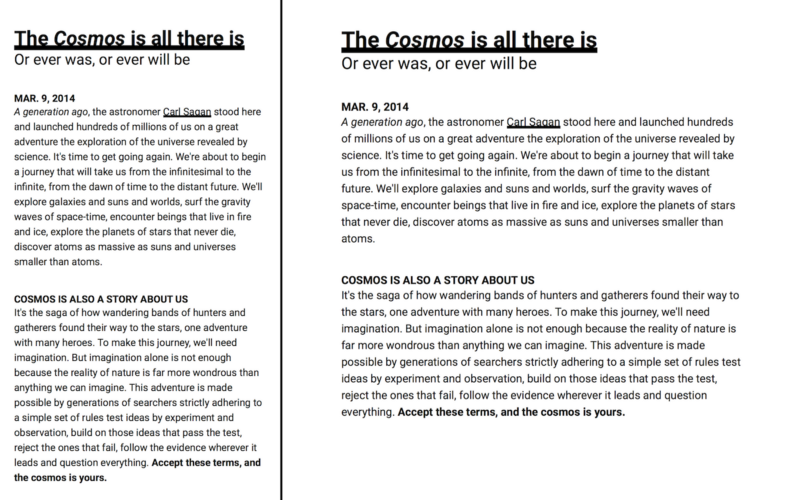
<article> <h1><a href="#the-cosmos">The Cosmos is all there is</a></h1> <h2>Or ever was, or ever will be</h2> <time datetime="03-09-2014">MAR. 9, 2014</time> <p><em>A generation ago</em>, the astronomer <a href="https://en.wikipedia.org/wiki/carl_sagan">Carl Sagan</a> stood here and launched hundreds of millions of us on a great adventure the exploration of the universe revealed by science. It's time to get going again. We're about to begin a journey that will take us from the infinitesimal to the infinite, from the dawn of time to the distant future. We'll explore galaxies and suns and worlds, surf the gravity waves of space-time, encounter beings that live in fire and ice, explore the planets of stars that never die, discover atoms as massive as suns and universes smaller than atoms. </p> <img class="size-4" src="images/cosmos.jpg"> <h3>COSMOS IS ALSO A STORY ABOUT US</h3> <p>It's the saga of how wandering bands of hunters and gatherers found their way to the stars, one adventure with many heroes. To make this journey, we'll need imagination. But imagination alone is not enough because the reality of nature is far more wondrous than anything we can imagine. This adventure is made possible by generations of searchers strictly adhering to a simple set of rules test ideas by experiment and observation, build on those ideas that pass the test, reject the ones that fail, follow the evidence wherever it leads and question everything. <strong>Accept these terms, and the cosmos is yours.</strong> </p></article>dette er åbningslinjerne til vores personlige astrofysiker — Neil deGrasse Tyson — s-2014 Cosmos: A Spacetime Odyssey, en reimagining af Carl Sagans oprindelige 1980 Cosmos: A Personal Voyage. Det er sci-fi uden The-fi. Og det bliver fornyet i 2019!
ovenfor introducerede vi et par elementer: h1, h2, h3, time, strong, og em.
-
h1–h6elementer er overskrifter. - den
timeelement tidsstempler vores artikel. Vi kan sætte hvad vi vil for elementværdien, fordi computere læserdatetimeattributens værdi, som skal være maskinlæsbar. -
strongelementet er for stærk tekst ogemelementet er for Fremhævet tekst. Ogsåh*elementer er stærke.
Bemærk, at h* og p elementer bryder fra en linje til den næste, eller bloker, mens time, strong og em elementer ikke gør det. dette skyldes, at bro.netere indstiller h* og p elementets display til block og time, strong og em elementets display til inline.
Rems og ems
når det ikke er nok at blokere elementer fra en linje til den næste, bruger vi linjeskift, så det er lettere at skelne elementer fra hinanden, ikke i modsætning til polstring eller tagrender. Vi kunne bruge br elementer her, men det foretrækkes, at vi bruger uvedkommende CSS frem for uvedkommende HTML.
sådan skubber du indhold to linjeskift, efter h2 og p elementer:
h2, p { margin-bottom: 2.4rem; }2.4 rem?
husk vores nulstilling? Vi sætter font til 20px/1.2 sans-serif. Jeg forklarede det ikke på det tidspunkt—og skam mig—men 2.4 er to-linjeskift på 1.2 linjehøjde, for eksempel tekst med en afstand. Mere læsbar tekst kunne være 1.5, og tekst med dobbelt afstand kunne være 2.
* Ahem * hvad er rems?
* Ahem ahem * og hvad er ems?
rem er root em og begge er multiplikatorer. 1rem er 20px og 1emer forældrenes font-size. Havde vi defineret vores linjeskift i ems, ikke rems, og sat h2 og p til forskellige font-sizes, ville deres linjeskift være forskellige! Derfor bruger konsekvente linjeskift rem s og inkonsekvente dem em s.
og dette er en stærk ide—at skrive CSS, så designet er forbundet. I betragtning af denne oplysning, Jeg føler, at det er langt mere klogt at tænke på CSS ikke i regler, men forhold. Så hvis vi foretager en ændring et eller andet sted, kan vi foretage en ændring overalt.
… Foretag en ændring et sted …
…Foretag en ændring overalt…



Responsive responsive design
hvad hvis vi skriver CSS i rems og ems, og brug medieforespørgsler til at ændre :root‘s font-size? Så vil alt—og jeg mener alt—ændre størrelsen proportionalt. Vi kan gå endnu et skridt videre og have flere medieforespørgsler til flere bredder:
@media (max-width: 8.5in) { :root { font-size: 18px; } }@media (max-width: 5.0in) { :root { font-size: 16px; } }det fantastiske ved dette er, at vi ikke bare tilsidesætter en ejendom, vi tilsidesætter ejendommen for rems og em s. vi kan nu skrive CSS, der ikke kun er lydhør, men lydhør over for vores responsive design. Dette er måske den vigtigste sætning i hele dette indlæg:
vi kan skrive CSS, der ikke kun er lydhør, men lydhør over for vores lydhøre design.
dette er ikke bare cool, det er, hvordan vi burde skrive CSS. Hjemmesider har tendens til at være forfærdelige, og jeg tror, det kan koges ned til dette: når vi skriver CSS, skal vi skrive i designsystemer og ikke silokode. Når vi bruger rem s og ems sammen med medieforespørgsler, er det et designsystem, og koden er ikke siloed.
Styling tekst
for kærlighed til stil, lad os tilføje nogle:
h1 { font: 700 2.0rem/1.2 …; color: hsl(000, 000%, 33%); }h2 { font: 400 1.5rem/1.2 …; color: hsl(000, 000%, 33%); }time { font: 700 1.0rem/1.2 …; color: hsl(250, 100%, 83%); }h3 { font: 700 1.0rem/1.2 …; color: hsl(250, 100%, 67%); }p { font: 400 1.0rem/1.5 …; color: hsl(000, 000%, 33%); }egenskaber kan have stenografi som vi har set før; padding: 0.5in, svarende til padding: 0.5in 0.5in. Og her bruger vi font til at kombinere font-weight, font-sizeog line-height. Efter font har vi color med hsl værdier, som hsla værdier i vores debugger.
et uadresseret problem er vores a element. I vores nulstilling, vi unset color og text-decoration gør links vilkårlige fra tekst. Vi fjerner disse egenskaber, fordi text-decoration: underline er for subtil. Så her er hvordan vi kan give dem en stærk understregning:
a { box-shadow: inset 0 -0.25em hsl(55, 100%, 75%); }vi inverterer box-shadow for at skabe en understregning, der er inde i elementet. Havde vi sat inset uden en negativ værdi, ville vores understregning være en overline. Vi bruger også emså understregningen skalerer med dens font-size. Dette er et eksempel på, hvornår vi ønsker inkonsekvent skalering, som det skal til vores linjeskift.
der er meget mere til box-shadow end dette: klik for at lære mere.
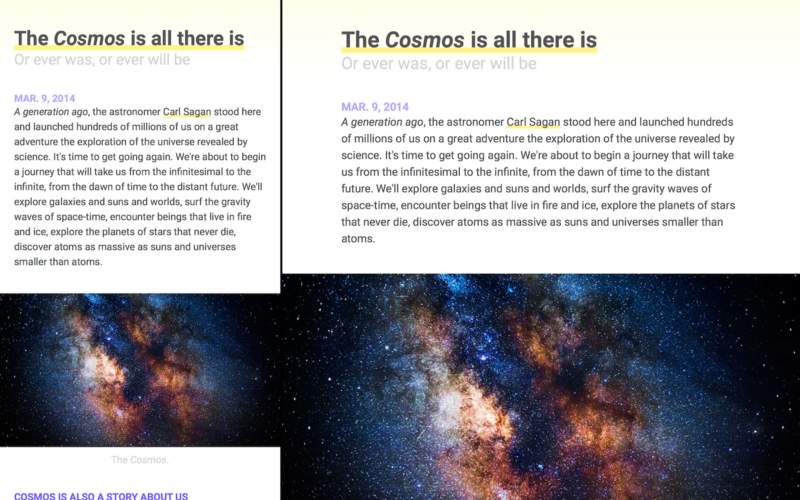
sidste trin: forløb

Vu! Alt, hvad vi har brug for, er et signal til vores læsere om, hvor en article starter og slutter. Uden det vil enderne af hver article føles som en endeløs fortsættelse, hvilket fører til en dårlig brugeroplevelse. Så vi er nødt til at give vores læsere et tip… (◔◔)
hvad jeg foreslår er simpelt: en gradient, der strækker sig fra toppen af hvert article til bunden af dets h2 element. Og vi kan skrive vores gradient i ems, så som vores hjemmeside ændrer størrelse, så gør vores gradient:
article { … background: linear-gradient(hsl(55, 100%, 96%), white 6.83em);} her har vi defineret en farve-til-hvid gradient og brugt 6.83em så vores gradient udvider ikke hele article men slutter ved ækvivalenten af bunden af vores h2 element. Den nøjagtige værdi afhænger dog.
du kan enten lave matematik for at bestemme størrelsen, for eksempel 6.83em, men en anden teknik er at indstille en størrelse på topfarven, for eksempel hsl(55, 100%, 96%) 6.83em. Når den er lig med eller større end bundfarvens størrelse, vises den som en linje og ikke en gradient, hvilket gør den intuitiv, hvad den skal ændres til.
Tillykke?



Tillykke! ٩(˘.) Du er trådt ind i en verden med desperat behov for bedre designere og ingeniører. Og med CSS Grid, Fleksboks, responsivt Design og fejlsøgere har udviklingen til internettet aldrig været mere tilgængelig.
glem ikke, at der er et gratis kursus på Scrimba, hvor jeg lærer at lave den samme hjemmeside fra *bunden*. Klik her for at tilmelde dig!
