e-bog på e-bøger
Animation i e-bøger henviser generelt til vektorgrafik med deres små filstørrelser og skalerbarhed. Disse kan tilføje interaktivitet til en e-bog, forudsat at de ikke overdrives til det punkt at være distraherende. Animation er bedst egnet til farvebøger (dvs.ePub og iBooks), der er designet til at læse på farvetabletter.
e-bog-animationer inkluderer generelt tre typer, dvs. du vil:
- lav et objekt, som en køretøjsgrafik, bevæg dig, når siden indlæses, når den berøres, eller når der trykkes på en knap
- lav en grafik, såsom et dyr eller en genstand, jiggle eller ryste, når der trykkes
- illustrer en kompleks mekanisk bevægelse, såsom for en teknisk bog

|
animationstype |
||||
|
dokument |
InDesign |
Hype |
jQuery |
CSS |
|
ePub FXL |
✔︎ |
N/C |
✔︎ |
✔︎ |
|
Mobi |
N/C |
N/C |
N/C |
N/C |
|
iBooks |
N/C |
✔︎ easy |
✔︎ difficult |
✔︎ difficult |
| N/C = ikke kompatibel | ||||
CSS
CSS-animation er enkel at implementere, men kan kun animere det pågældende objekt, som bilen ovenfor. Hvis du vil have en knap til at starte animationen eller på anden måde have brugerkontrol, skal du bruge JavaScript til at forbinde knappen med objektet. For CSS-animation skal objektet have position: absolut; eller position: relativ;. Du kan styre venstre og øverste koordinater sammen med andre stilarter som størrelse (bredde, højde), farve, opacitet og rotation.
for at lave en CSS-animation skal du bruge (1) en navngivet @keyframes-regel, der angiver ændringspunkterne i animationen som procentdele af tidslinjen, og (2) et tag, ID eller en klasse, der forbinder til @keyframes-reglen med stilen “animation-name”, “animation-duration” i sekunder og andre stilarter.
brugere kan starte en CSS-animation ved at trykke på eller klikke på den, hvis “animation-play-state” som standard er indstillet til “sat på pause” og indstillet til “kører” ved hjælp af en :hover eller :aktiv pseudoselektor.
|
CSS stilarter til animationer |
|
|
Roter |
transform: Roter (0deg); |
|
Vend vandret |
transform: skala(-1); |
.car {animation-navn: letsgo; animation-varighed: 3s;animation-fill-mode: fremad;animation-iteration-count: 1;position: absolut;} @keyframes letsgo {0% {venstre: 100ph;} 100% {venstre: 700ph;}}
JK
den bedste måde at implementere brugerinteraktion i en animation er at bruge JK, et opensource-bibliotek med JavaScript-funktioner, der blev startet af en gruppe mit-computerforskere. Hvis du vil bruge jfr, skal du indlæse jfr-biblioteket (jfr-3.3.1.min.js) og user interface (UI, UI-ui.js). den klasse, der er tildelt knappen og objektet, bruges til at forbinde de to. det er noget teknisk, men understøttes af ePub.
$(funktion() {
$(‘start’).klik(funktion() {
$(‘bil’).animere ({venstre: ‘+ =1200ph’}, 1000);
});
});
i dette eksempel animerer vi den venstre koordinat for “bil” – klassen ved at tilføje 1200ph til den aktuelle værdi, som flytter den fra skærmen og udfører animationen i 1000 mikrosek., eller 1 sek. animationen udløses, når brugeren klikker på knappen, klasse ‘start.’
InDesign
InDesign-animationer kan oprettes ved hjælp af vinduet > interaktive > knapper og > Animationspaneler:
|
|
|
|
1. Brug det interaktive > Animationspanel til at animere “bilen.png “grafik til” Flyt til højre”, juster derefter afstanden ved hjælp af den grønne bevægelsesguide. |
2. Brug den interaktive > knapper og formularer panel til at gøre “Go!”form til en knap, der spiller “bilen.png ” animation. |
Tumult Hype
Tumult Hype (www.tumult.com/hype) er et vektorgrafik animationsprogram til MacOS svarende til Adobes Flash og Animate. Hype har en brugervenlig grænseflade og enkel procedure til at placere en animation på en hjemmeside eller iBook. Udgiveren tilbyder en fuldt funktionel demo i 14 dage.

|
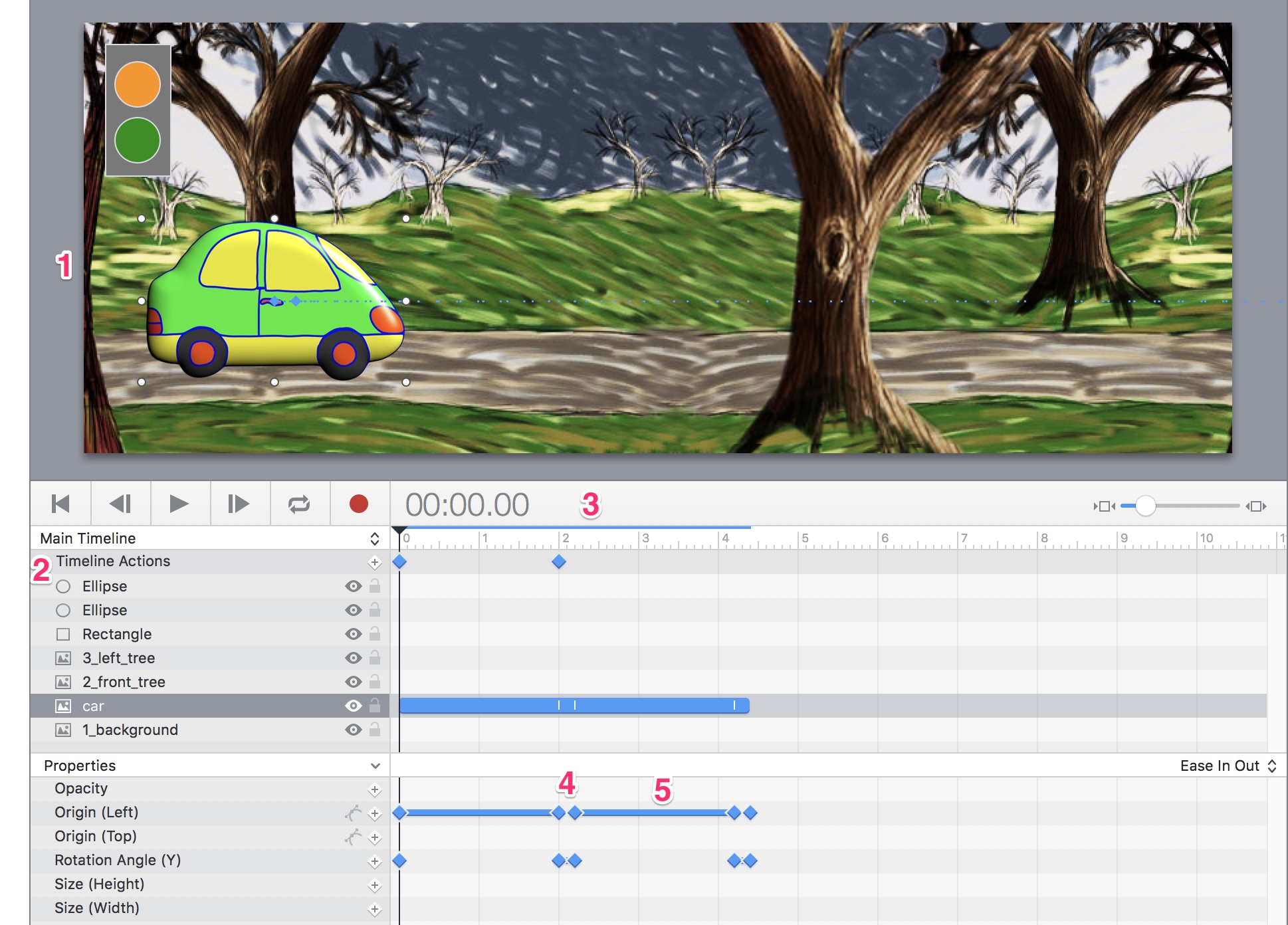
komponenter i Tumult Hype |
|
|
komponent |
funktion |
|
1 stage |
dokument eller pasteboard til animationen |
|
2 lag og egenskaber |
hvert objekt går på et separat lag og påvirkes af CSS-egenskaber på listen |
|
3 tidslinje med playhead |
styrer timingen af animationen |
|
4 keyframes |
hovedpunkter for ændring i animationen |
|
5 Pernille |
overgange mellem keyframes |
nyt dokument
- lav et nyt dokument i Hype. Indstil scenestørrelsen til bredden og højden af baggrundsbilledet (864324ph).
- træk og slip baggrundsbilledet på scenen.
- træk og slip bilbilledet på “vej”, størrelse passende, og placer i venstre kant af scenen.
- med elementerne tegner du et rektangel med farvede cirkler, der bliver til knapper.
Animation
- animationssekvensen i Hype er: tidslinje > keyframe > position. For at animere bilen skal du først vælge den. Sæt Play hoved på 00: 00.00 sek. og placere en Keyframe for Oprindelse (venstre) ejendom på det tidspunkt.
- Flyt tidslinjen til 2 sek. (eller hvor lang tid du vil have bilen til at tage for at komme ud af skærmen) og placer en anden Keyframe > oprindelse (til venstre) på det tidspunkt.
- Flyt bilen til højre, fra scenen.
- spil animationen i Hype for at se, hvordan det fungerer.
knapper
- for at give brugerne kontrol over animationen skal du vælge den grønne cirkel, du tegnede. I handlings-inspektøren til højre (håndsymbol) skal du klikke på musen op (Touch End) > handling > Fortsæt tidslinjen.
- for at forhindre animationen i at starte af sig selv, skal du bringe Play Head til 00:00.00-positionen. Indstil Tidslinjehandlinger > Handling > Pause Tidslinjen.
- for at teste din animation skal du klikke på knappen eksempel, som åbner den i den valgte bro.ser. Kontroller, at knappen fungerer, og at animationen afspilles som forventet.
yderligere trin
- for at få bilen til at dreje rundt i slutningen af animationen skal du tilføje en Keyframe til rotationsvinkel (Y) og indstille til 180 liter.
- Tilføj en anden Tidslinjehandling > sæt Keyframe på Pause for at få animationen til at stoppe, før bilen drejer rundt.
- Tilføj flere sekunder til tidslinjen for at få bilen til at køre tilbage til startpunktet og vende om igen.
- Program en anden knap for at bringe bilen tilbage.
eksport Animation
en Hype animation kan placeres i en Apple iBook ved at eksportere Til Apple kontrol (.format. Bare træk-og-slip den .fil til iBooks Author.
animationen kan placeres i en ePub med fast layout ved at eksportere som animeret GIF, men dette format giver ingen brugerkontrol.

