dokumentation
Bemærk:
denne artikel henviser til Moodle 1.9 og skal opdateres til Moodle 2.0. Se siden temaer 2.0 for mere opdaterede oplysninger.
Moodle1.9
et tema er, hvad der definerer den måde Moodle engine viser alle dine Moodle drevne sider. Temaer er nemme at oprette og giver dig mulighed for at tilpasse Moodle til din klasse, skole eller skoledistrikt. Temaer består af en Cascading Style Sheet (CSS) fil og et par billeder. Den enkleste måde at oprette et brugerdefineret tema til din skole er at ændre CSS og billeder af et eksisterende tema. Denne tutorial vil lede dig gennem at skabe en brugerdefineret tema baseret på standard Moodle tema, som kommer med version 1.9 af Moodle. Bemærk, at nogle ekstra farveskemaer allerede er inkluderet, og en af dem passer muligvis allerede til dine behov; sørg for at tjekke.
krav
for at redigere dit tema skal du have alle følgende:
- en installation af Moodle 1.9 eller større
- adgang til den server, hvor Moodle er hostet (tal med din netværksadministrator)
- (hvis din adgang er over FTP eller SSH) et overførselsprogram, f. eks. det gratis program Filesilla
- en teksteditor (vinduer leveres som standard med en, men andre som Notepad++ eller Tekstforbryder (Mac) gør redigering meget lettere)
Hent din nye Temaopsætning
først skal du logge ind på din Moodle-server og navigere til mappen “/tema” i hovedmappen Moodle. Kopier mappen med navnet” / standard “til et passende navn til dit nye tema (undgå mellemrum eller store bogstaver, f.eks. Dette vises som navnet på dit tema inde i Moodle-konfigurationen.
hvis du ikke har direkte adgang til serveren (f.eks. arbejder fra din egen computer), skal du bruge filoverførselsprogrammet til at hente en kopi af denne mappe til dit skrivebord og omdøbe den der.
Start fra bunden eller brug et overordnet tema?
du kan nu begynde at ændre funktionerne i det tema, du lige har kopieret, eller vælge at indstille det til at bruge et andet tema som forælder, i hvilket tilfælde dit tema bruger det overordnede temas stilarter som base plus eventuelle ændringer, du foretager. Dette er bedre end at kopiere hele mappen med det tema og ændre det, da udviklerne undertiden foretager ændringer i det originale tema for at holde trit med nye Moodle-funktioner. Disse ændringer medtages ikke, hvis du tager hele mappen og ændrer den, men at bruge et andet tema som forælder betyder, at det originale tema vil være uændret og opdateres, når du opdaterer resten af Moodle og undgår rodede overraskelser.
Brug kode som denne i /tema/yourtheme/config.php
$THEME->sheets = array('user_styles');$THEME->standardsheets = array('styles_layout');$THEME->parent = 'custom_corners'; // put the name of the theme folder you want to use as parent here. $THEME->parentsheets = array('user_styles');
du mister derefter alt .css-filer undtagen user_styles.css, som skal være tom, hvor du begynder at tilføje CSS som beskrevet nedenfor.
Hent dine farver
for at konfigurere dit tema skal du vide, hvilke farver du vil bruge. Du skal notere, hvilke farver du vil bruge, en komplet liste over universelt understøttede farver er tilgængelig på . Husk, at CSS er et nøjagtigt sprog-DarkGrey fungerer, mens Dark Grey ikke vil.
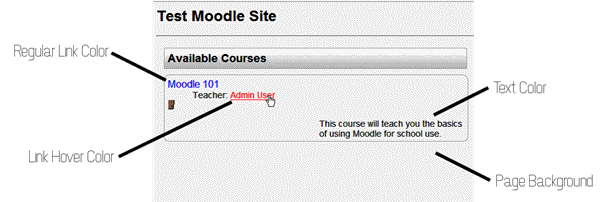
her er et diagram, hvad du skal vælge farver til:

bedste praksis for at vælge et farveskema er at gøre din baggrund til en lys farve, din tekst en mørk farve, og dit link farver noget imellem de to. Ingen to farver skal nogensinde være ens eller en næsten match. Du bør også undgå farver med høj kontrast, såsom en rød baggrund med blå tekst, hvilket kan være utroligt svært at læse.
stil det nye tema
nu hvor du har kopieret standardtemaet og valgt farverne til dit nye tema, er det tid til at begynde at style den nye side. Åbn ‘ styles_color.CSS ‘ fil inde i den mappe, du oprettede i det første trin inde i din teksteditor. Hvis du ønsker at bruge editoren indbygget i vinduer, kan du få adgang til dette program ved at besøge Start > alle programmer > tilbehør > Notepad.
følgende skal opdateres inde i den åbnede fil.
den almindelige Linkfarve
nær toppen af filen vil du se en linje, der siger a:besøgt {. På næste linje skal du finde tekstfarven:#0000FF;. Slet alt efter tyktarmen, men før halvkolonnen og erstat det med navnet på din nye linkfarve. Linjen skal nu vises som farve: Dinnyfarve;
den svævede Linkfarve
otte linjer ned fra hvor du lavede din sidste ændring, vil du se en linje, der lyder a:hover {. Du vil også se farve:#FF0000; på den næste linje. Ligesom i det sidste trin skal du ændre alt efter tyktarmen og før halvkolonnen til din nye farve.
siden baggrundsfarve
Rul til hvor du ser en linje, der siger krop {. På den næste linje skal du finde teksten baggrund-farve:#FAFAFA;. Slet alt efter tyktarmen, men før halvkolonnen og erstat det med navnet på din nye baggrundsfarve. Linjen skal nu vises som baggrundsfarve: rød;
se nu efter den linje, der læser .sideblock .1/3 af vejen ned på siden. To linjer under det er en linje, der læser baggrund-farve:#ff0000;. Skift alt efter tyktarmen og før halvkolonnen til den samme baggrundsfarve. Hvis du vil have sidebjælkeboksene til at skille sig ud mere, kan du ændre denne farve til noget af samme farve, men lettere.
tekstfarven
på linjen nedenfor, hvor du ændrede din sidste værdi, finder du den almindelige skriftfarve. Som med det foregående trin skal du erstatte # 000 med din nye farve. Linjen skal nu læse farve: Dinnyfarve;
Husk, at selvom det kan være tiltalende for dig at bruge en af dine skolefarver som tekstfarve, vil det sandsynligvis gøre det svært for eleverne at læse. Hvis du vil ændre dette fra standard sort, skal du vælge en meget mørk skygge at erstatte den med.
på dette tidspunkt skal du gemme denne fil og lukke den.
avanceret tema
den sværeste del er at vide, hvilken CSS der skal ændres for at ændre udseendet af et bestemt element.
installer
en endnu mere kraftfuld Firebug-tilføjelse er Firebug. Se Firebug for mere information.
tilføjelse af et Logo
for at tilføje et logo til din side skal du hente dit nuværende logo i et GIF-format med en højde på højst 100 stk. Hvis nogen fra din organisation er i stand til at levere dette, skal du springe det næste afsnit over. Hvis ikke, hjælper følgende dig med at ændre størrelsen på dit logo.
ændring af størrelsen på dit Logo
dit logo skal være i et GIF-format med en højde på højst 100 billedpunkter. Den enkleste måde at oprette denne fil på er at bruge internettjenesten på . Upload dit originale logo ved hjælp af feltet upload, og vælg Fortsæt. Rul til Trin 2. I feltet mærket højde (Valgfrit) input 100 og valgte billedpunkter fra rullelisten til højre for den. Rul til bunden af siden, og skift feltet Vælg mærket Gem som at læse GIF. Vælg Ændre Størrelse Pic!. Gem resultatet på din harddisk.
kopiering af logoet
Kopier 100ph-logoet i mappen “pik” inde i din temamappe. Omdøb det til logo.gif.
tilføjelse af logoet
tilbage i hovedmappen til dit tema åbner filen med navnet “header.html ” inde i din teksteditor. Du bliver nu nødt til at kigge efter den første ocurrance af følgende: < h1 class= “headermain”>

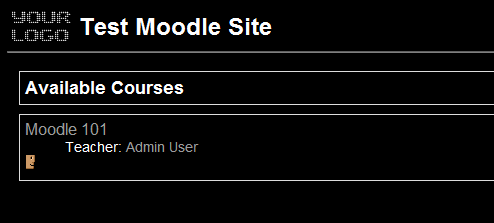
umiddelbart efter denne kode skal du tilføje følgende (forudsat at du fulgte de nøjagtige instruktioner til kopiering og omdøbning af dit logo): <img src=”<?php echo $ CFG – > them.’/’. current_theme ()?> /pik / logo.gif” alt=”” />
dette vil placere et logo på forsiden skole side. Hvis du vil have et logo på alle sider, inklusive lærersider, skal du gentage dette trin for den anden ocurrance af <h1 class=”headermain”> også.
oplysninger om Temavisning
dit tema har brug for et unikt navn, ellers vises det muligvis ikke i temavælgeren. Inde i dit temas bibliotek, gå ind i lang/og derefter ind i mappen for dit sprog (for engelsk, gå ind i en/). I hver af disse mapper er en fil, der skal kaldes theme_THEMENAME.php (for eksempel, hvis dit tema hedder “blæksprutter”, vil filen være theme_spreddles.php). Hvis THEMENAME er ikke dit tema navn, omdøbe filen, så det er.
åbn derefter filen. Du vil se, at det angiver flere variabler relateret til navngivning og visning af dit tema. Det vigtigste er $string. Indstil dette til det navn, du vil have dit tema til at vise, når en moodle-bruger vælger temaer. Det behøver ikke at være det samme som temanavnet i filens navn (for eksempel kan du kalde dit tema “blæksprutter” internt, men du kan indstille $string til “en blæksprutter Oceanparty Jamboree”). Du kan også indstille det eksempelbillede, dit tema skal bruge, i temavælgeren.
færdig
hvis du brugte et filoverførselsprogram til at kopiere hele mappen som beskrevet i trin Et, skal du kopiere hele mappen tilbage til mappen “tema” på din Moodle-server. Derudover skal du ændre læse – og skrivetilladelser (CHMOD) for filerne og mappen til 755-ejer læse/skrive/udføre, gruppere læse/udføre, alle læse/udføre. (I de fleste filoverførselsprogrammer kan du højreklikke på mappen og vælge Egenskaber for at gøre dette. I nogle tilfælde skal du muligvis bede din serveradministrator om at gøre dette for dig.)
du kan nu bruge dit administratorpanel til at ændre din side til det nye tema. Vælg dit nye tema fra Moodle via Administration > udseende > temaer > Temavælger.

på grund af de tusindvis af HTML-elementer i Moodle er det umuligt at redegøre for alle mulige ændringer, du måske ønsker at gøre til dit tema. Hvis du er interesseret i at foretage mere avancerede ændringer, anbefales det, at du henter Firebug-tilføjelsen og installerer Firebug-tilføjelsen for at se HTML-strukturen på Moodle-sider. Hvis du ikke kender CSS, kan CSS-siden på V3skoler være et godt udgangspunkt.
Se også
- Lav dit eget tema
- tema konfigurationsfil
- temaer ofte stillede spørgsmål
- CSS ofte stillede spørgsmål
- brugerdefinerede hjørner tema
- kameleon tema
- Firebug
- kategori:firefoks_udvidelser