Det er ikke let at tilføje en venstre sidebjælke til et Teksttryk-trin-for-trin Guide
det er ikke let at tilføje en venstre sidebjælke til et Teksttrykstema. Uden denne tutorial til at guide dig, ville det være lettere at oprette en brugerdefineret sideskabelon fra bunden med venstre sidebjælke injiceret i den skabelonfil.
sidebjælkerne er hardkodede i temaskabelonfilerne.
inden for hver skabelonfil er der flere kroge.
årsagen til det er, at ordtryk kører på PHP scripting sprog. Næsten hver funktion inden for temaskabeloner bruger Ordtrykskroge.

koden til at indlæse venstre sidepanel er
<?php get_sidebar (‘venstre’);?>
funktionen “get_sidebar” bruges på flere skabeloner. Nogle for at vise højre sidebjælke, andre for at vise ingen.
tilføjelse af det er ikke en mulighed. Forsøg på at indlæse to sidebjælker vil forårsage en konflikt, der får dit sted til at kaste en kritisk fejl.
du skal redigere eksisterende sidebjælker eller indlæse “dynamiske” sidebjælker.
for at foretage en ændring på hele siden skal hver forekomst af get_sidebar-funktionen erstattes med koden for at indlæse venstre sidebjælke.
for dem tilbage med intet andet valg end at gennemsøge internettet søger efter, hvordan du tilføjer en venstre sidebjælke i ordtryk, er det fordi dit tema ikke har denne funktion.
du skal manuelt tilføje det.
denne søgning efter rettelsen slutter her.
flere koder er blevet testet og testet, plugins tilføjet og slettet (fordi de ikke fungerede) og endelig…
funktionel kode scripted (som du kan kopiere og indsætte), der tilføjer en brugerdefineret sidebjælke til venstre for dit indholdsområde.
Sådan tilføjes en venstre sidebjælke i ordtryk
1) Registrer en ny sidebjælke i dine funktioner.php-fil.
2) Opret en sidebjælke-venstre.php-fil.
3) Upload det til din temamappe.
4) Tilpas din side.php skabelon til at indlæse venstre sidebjælke.
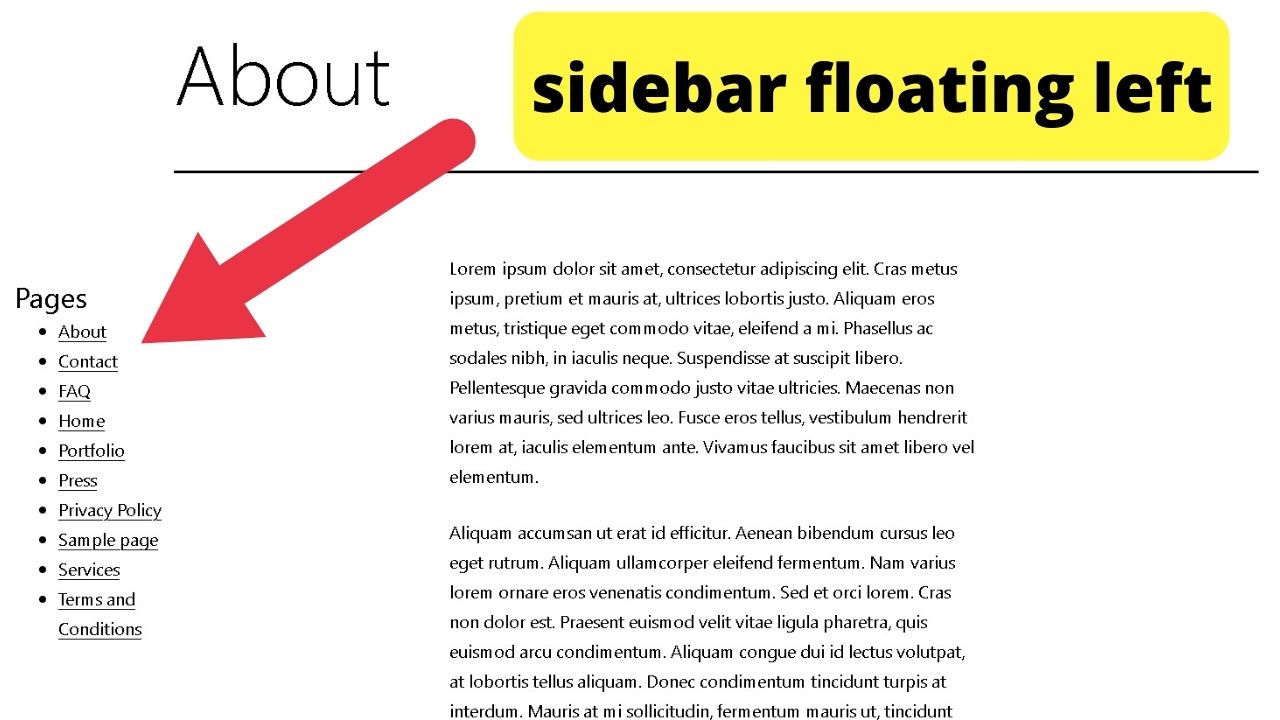
5) Rediger dit stylesheet for at flyde sidebjælken til venstre for dit indhold.
spild ikke din tid med plugins for at tilføje en venstre sidebjælke i
talrige plugins er tilgængelige for at tilføje brugerdefinerede sidebjælker. De registrerer ikke nye sidebjælker. De udvider kun eksisterende funktionalitet. Du kan nemt oprette brugerdefinerede sidebjælker med plugins, men de hænger ind i dit tema.
for temaer uden venstre sidebjælke har plugins ikke et venstre sidebar-kontrolområde, der skal tilpasses.
den eneste måde at tilføje et venstre sidebjælke på er at redigere kildekoden til dit tema.
det betyder at arbejde med PHP. Noget, der kan bryde din hjemmeside, hvis du enten får koden forkert, indsætte det i det forkerte område, eller glemmer at lukke en div tag.
af den grund vil de fleste online kilder fortælle dig at oprette et undertema først og foretage dine redigeringer der for at undgå at bryde dit tema.
det er en vej at gå. Langt.
den hurtigere rute er at hente din temaskabelon til dit skrivebord.
på den måde har du en kopi af originalen for hver fil, du redigerer.
når du ikke ved, hvad der går hvor – forvent ting at bryde
når de gør det, skal du åbne din skabelonoverførselsmappe, gå til den fil, du redigerede, og kopiere og indsætte den originale kildekode tilbage.
det er meget hurtigere end at oprette et undertema. Noget du bør gøre, hvis du planlægger at gøre flere redigeringer til dit tema.
For en ændring vil en kopi af dine originale temakildefiler dog gøre det fint.
først: Registrer en ny sidebjælke
dette gøres i dine funktioner.php-fil

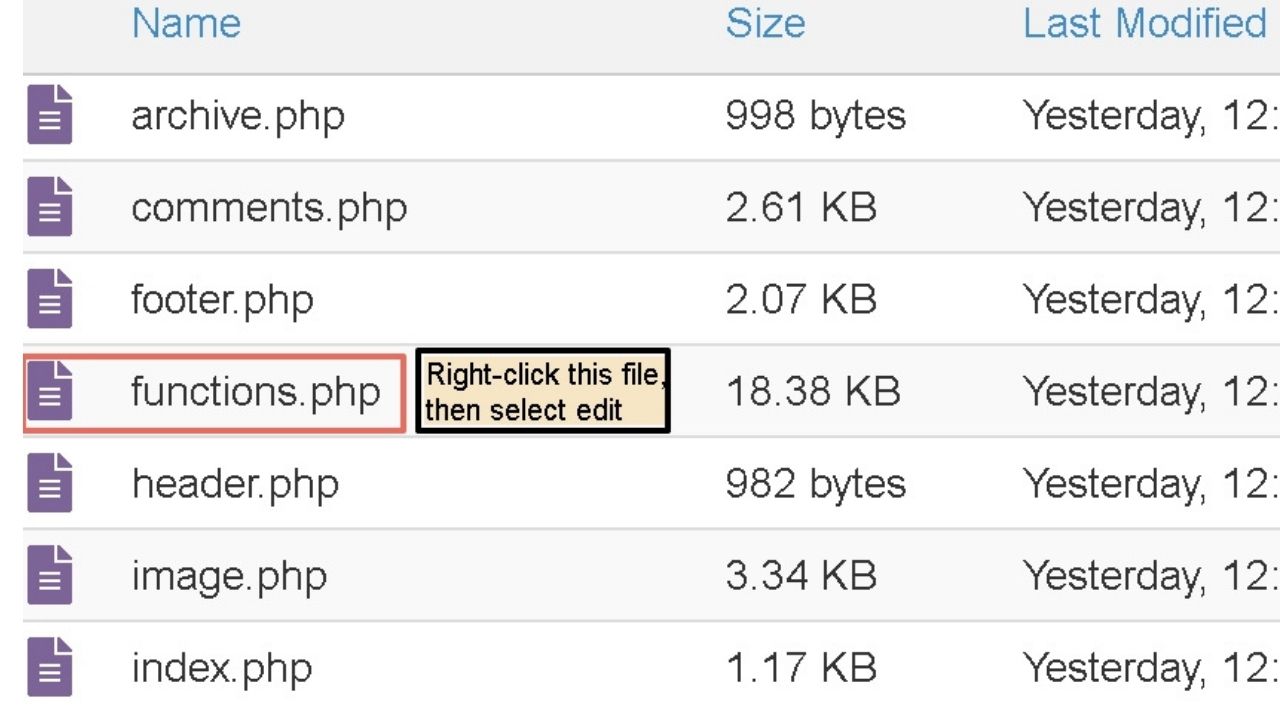
gå til din hjemmeside cPanel, åbn filhåndtering, gå til din mappe med indhold, og åbn derefter mappen Temaer. Åbn temamappen for den, du vil tilføje et venstre sidebjælke til.
I der vil være en Funktioner.php-fil.
Tilføj denne kode
function my_custom_sidebar() {register_sidebar(array ('name' => __( 'Left', 'twentytwentyone' ),'id' => 'left-sidebar','description' => __( 'Left Sidebar', 'twentytwentyone' ),'before_widget' => '<div class="widget-content">','after_widget' => "</div>",'before_title' => '<h3 class="widget-title">','after_title' => '</h3>',));}add_action( 'widgets_init', 'my_custom_sidebar' );
dump ikke koden overalt. Rul ned, indtil du kommer til en kommentarsektion, der har
/**
* registrer kontrol område.
det er her at registrere venstre sidebjælke med koden ovenfor.
tryk på Gem og afslut. Det er alt hvad du behøver at tilføje til denne fil.
den eneste del af ovenstående kode, der skal ændres, er temanavnet. Udskift “tyveogtyve” med navnet på dit tema.
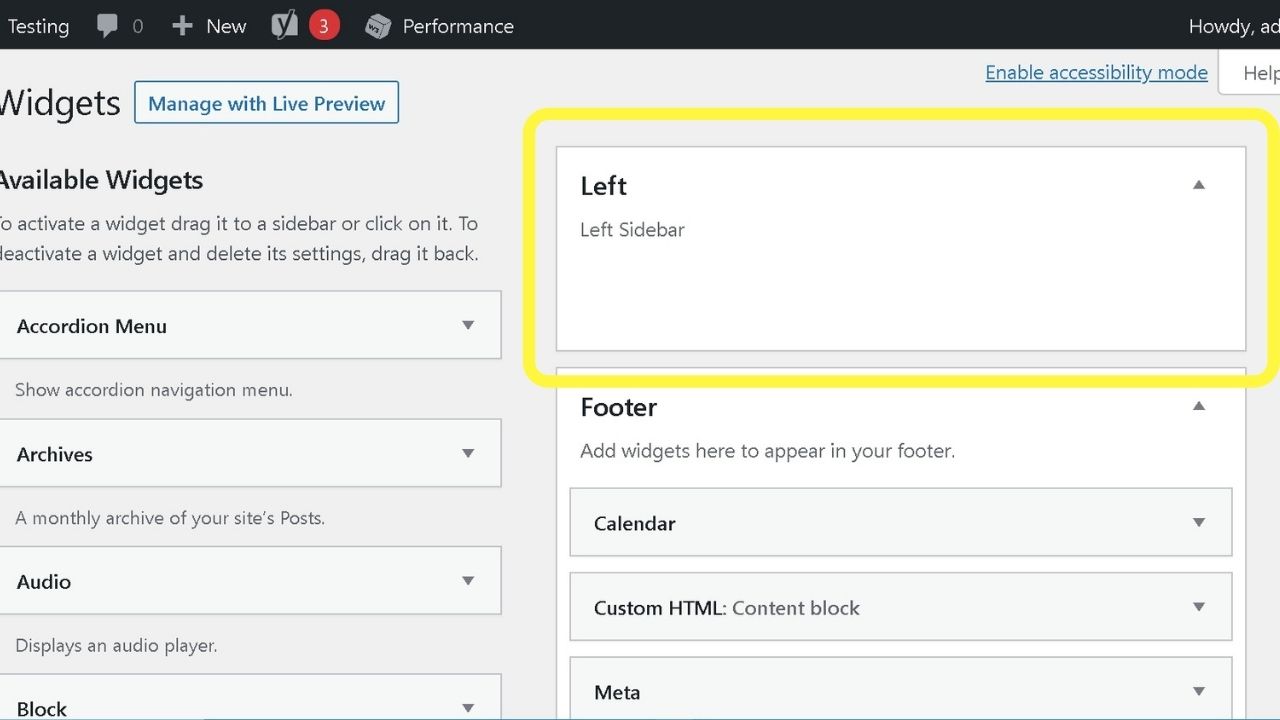
hvis du vil kontrollere dine fremskridt, kan du gå tilbage til din hjemmeside, indlæse kontrolområdet, og du vil se, at venstre sidebjælke er tilføjet som et nyt kontrolområde.

det vil ikke fungere, endnu.
næste er at skabe sidebjælken.php fil
denne del er nemmere end det lyder.
alt du behøver er en almindelig teksteditor.
brug ikke MS-ord eller anden tekstbehandler. De tilføjer kodning, der messer med ordtryk.
Kopier og indsæt koden nedenfor i en almindelig teksteditor
<div><?php if ( function_exists('dynamic_sidebar') ) dynamic_sidebar('sidebar-left');?></div>
gem den derefter som “sidebar-venstre.php”. Sørg for, at det er en PHP-fil og ikke tekst.
ordet “sidebar” skal også være det første ord i filnavnet for at kunne genkende det.
Venstre Sidebar.php fungerer ikke. (Det bliver klart, hvorfor i en smule).
Upload din sidebjælke-venstre.php-fil til cPanel
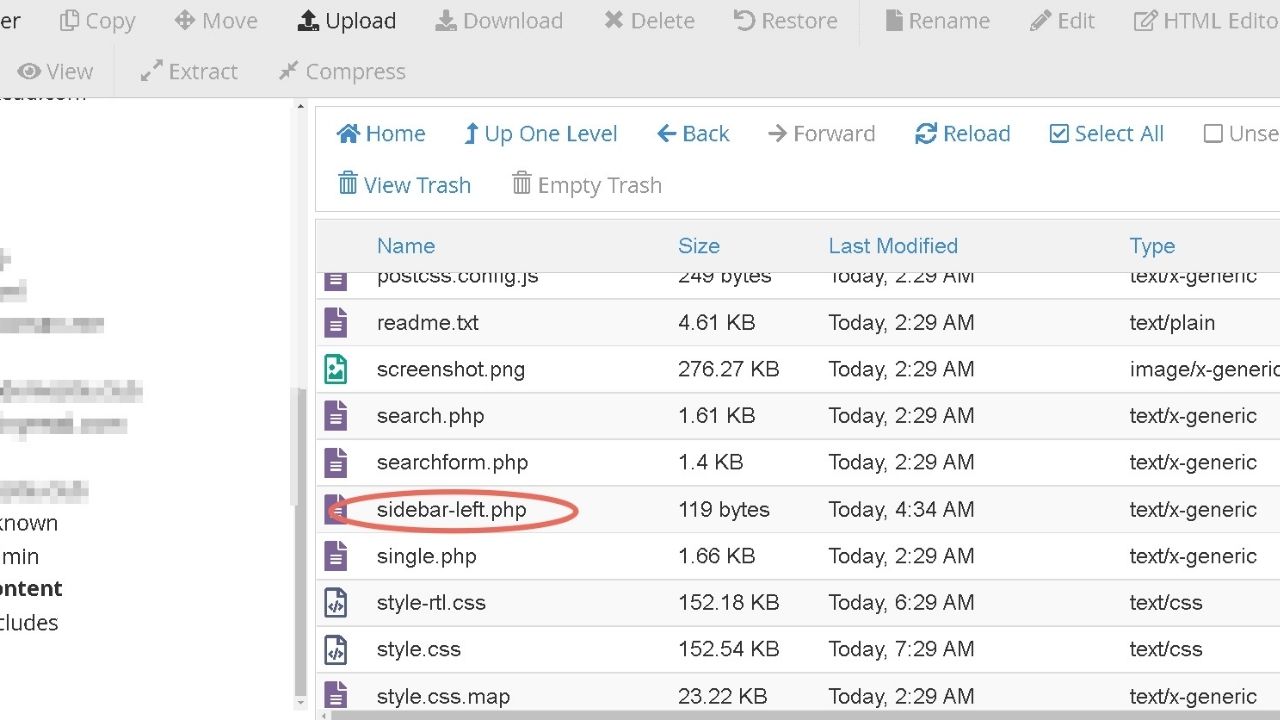
gå tilbage til din TEMAMAPPE i Cpanel og upload din nye fil.

på dette tidspunkt vil din sidebjælke blive registreret, og filen vil være aktiv på dit tema.
for at bekræfte, vil du se filen i din skabelonmappe

nu skal du kode det til en sideskabelon
alle temaer har sideskabeloner. Nogle mere end andre.
hvis du kun har en skabelon, er filen, der skal redigeres, side.php til dine sider og indlæg.php til blogindlæg.
mange temaer har adskillige sideskabeloner, alle med forskellige layouts. Hvis du har en skabelon med en højre sidebjælke, skal du bruge den som en genvej.
Kopier indholdet af siden med en højre sidebjælke, skift derefter hver forekomst af sidebjælke-højre med sidebjælke-venstre, og gem derefter den nye fil.
det sparer tid på næste trin til styling af din sidebjælke.
koden til indlæsning af din venstre sidebjælke er
<?php get_sidebar('left'); ?>
alle temaer med ethvert sidebjælke eller kontrolområde bruger krogen “get_sidebar”.
(‘venstre’) i parentes fortæller, hvilken fil der skal indlæses. Hvis du bruger
<?php get_sidebar(); ?>
… VP vil indlæse sidebjælken.php-fil. Placer ‘højre’ inden for de krøllede parenteser, og det indlæser sidebjælken-højre.php-fil.
derfor skal du først have ordet ‘sidebjælke’ i filnavnet, når du gemmer din sidebjælke-til venstre.php-fil.
Nogle temaer, som det tyve enogtyve tema, har kun en sidefod.
dette er et af de vanskeligste temaer at tilføje en sidebjælke til, fordi der ikke er nogen registreret overhovedet.
i vores forsøg lykkedes det os. Hårtrækningsfasen får sidebjælken til at flyde til højre for indholdet.

hvis du bruger den tyve enogtyve tema, gør dig selv en tjeneste og tjek mulighederne for tyve enogtyve tema plugin af

den gratis version tilføjer ikke venstre sidebjælkefunktionalitet. Premium-versionen gør.
dette er det eneste plugin, vi støder på, der tilføjer muligheden for at injicere sidebjælker i temaet. Resten tilpasser kun det, der allerede er der.
at vide, at det var en gennemførlig opgave, var søgen på at finde ud af hvordan.
hvordan det gøres:
tricket overskriver centrale dele af stilen.css-fil.
det er meget enklere at bruge den ekstra CSS-sektion i dit admin-område.
fordi stilen.CSS-fil er tusindvis af linjer lang.
brug af tilpasningen > ekstra CSS gør dette til en leg.
ulempen er det kræver !vigtig kode, der skal bruges til definitivt at overskrive eksisterende kode.
sjældent anbefales det at bruge denne streng af CSS, fordi debugging vil blive hæmmet, hvis du har brug for at redigere kode i dit stilark senere.
den !vigtigt tag bør kun bruges som en sidste udvej for at holde dine koder rene.
i betragtning af omstændighederne på visse temaer med tonsvis af kode, er det berettiget.
Bemærk: Dette er for tyve enogtyve tema. Elementet “kontrol-indhold” vil være anderledes på andre temaer.
brug din inspector (Højreklik på kontrollen, vælg Undersøg, og div-klassen vil være det, du indsætter her.
for det første skal du tilføje denne CSS
.widget-content {width:350px;float:left;padding-left: 150px;}
, der vil rette indholdet inde i din kontrol til 350 stk., der flyder til venstre for dit indhold. Du kan ændre bredden, så den passer til dine præferencer.

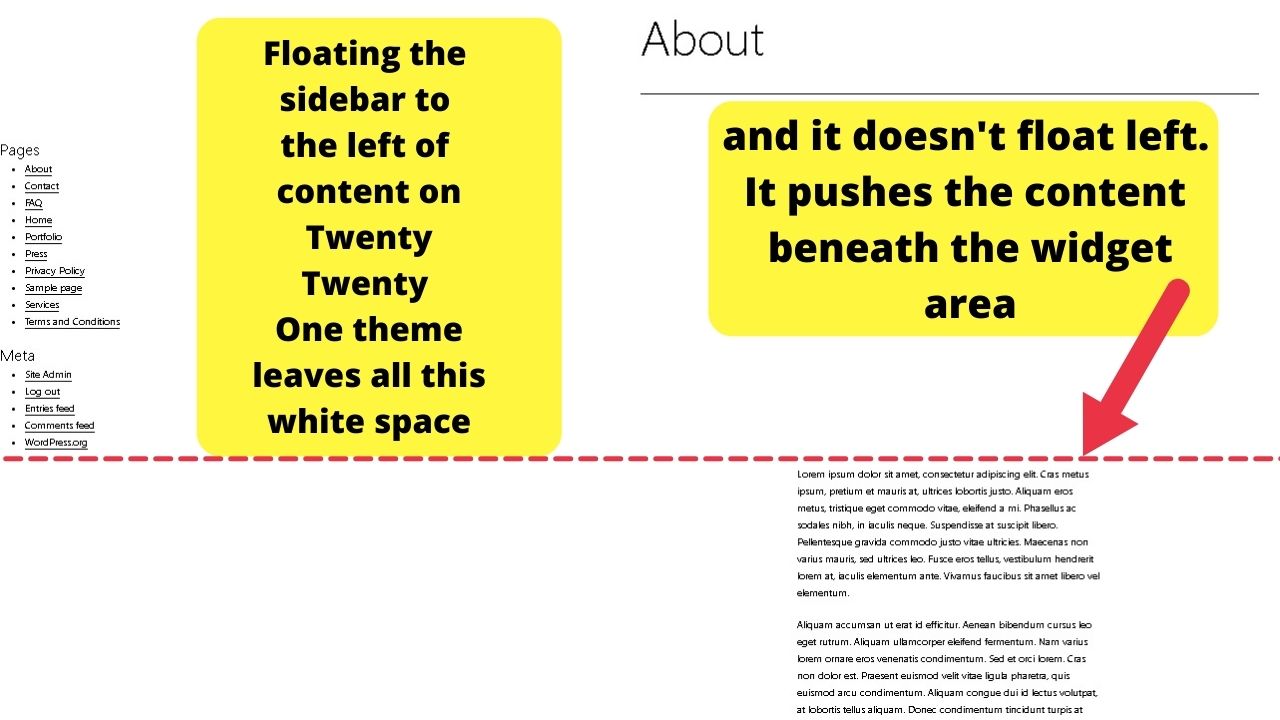
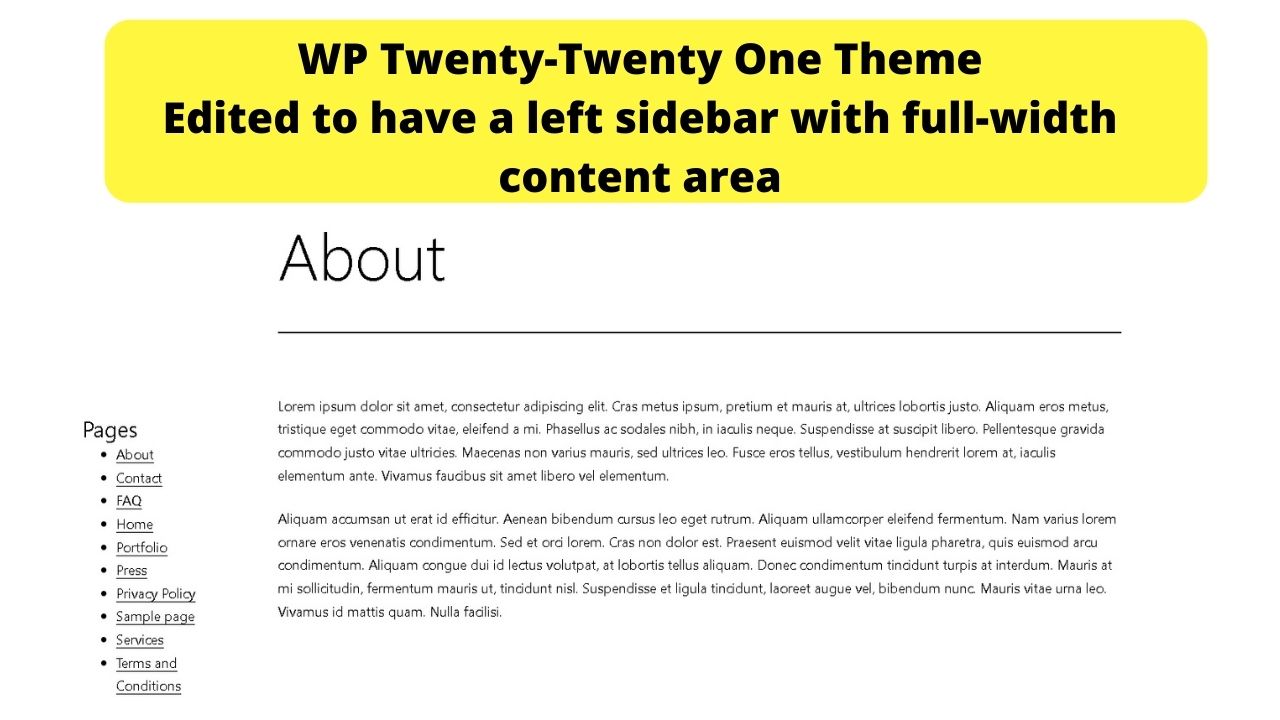
den næste del er, hvor !vigtigt tag er sat i, og det er at udvide bredden af dit indhold område. Ellers vises indholdet i midten af siden med meget hvidt mellemrum på begge sider.
hvis du er glad for at have det, lad det være.
ellers skal du tilføje denne kode til din CSS-tilpasning.
.post-thumbnail, .entry-content .wp-audio-shortcode, .entry-content > *:not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), * > *:not(.entry-content):not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.wp-block-separator):not(.woocommerce), .default-max-width {max-width: var(--responsive--alignwide-width) !important;}

da det er en liste element menu, kan du yderligere tilpasse udseendet. Se, hvordan du ændrer farven på punkttegn. (Du kan ændre farve, form, bruge specialtegn eller bytte kuglerne ud for billeder).
for hvert andet tema skal du tilføje følgende kode
<?php get_sidebar('left'); ?>
… til hver af din side og post skabeloner til at indlæse din venstre sidebjælke.
uden styling af venstre sidebar-kontrolområde vil get_sidebar(‘left’) bare injicere sidebjælken til venstre uden at fortælle, hvor indholdet vil blive vist.
normalt vil det være øverst med dit indhold skubbet ned under kontrolområdet.
dit stylesheet er, hvor du styrer, hvordan din sidebjælke vises på din hjemmeside.
for alle andre temaer, undtagen det enogtyve tema (muligvis andre, der ikke har registreret sidebjælker), er CSS-koden til at justere en sidebjælke til venstre for indholdet
.content {width: 75%;float: right;}.sidebar {width: 25%;float: left;}
de dele, der følger perioden (.) vil variere efter tema.
nogle kan have titlen ‘artikel’, andre, ‘kropsindhold’ eller lignende.
brug inspektøren til at identificere det element, der skal målrettes, og skift derefter koden ovenfor i tilpasningen > ekstra CSS for at justere sidebjælken til venstre for dit indhold.
du kan variere størrelserne (75% og 25%) for at være den størrelse, du har lyst til.

Hej gutter! Det er mig, Marcel, alias Maschi. Jeg tjener en fuldtidsindkomst online, og på MaschiTuts deler jeg med glæde med jer, hvordan jeg holder mig på toppen af spillet! Jeg kører flere meget rentable blogs & hjemmesider og elsker at tale om disse projekt, når jeg får en chance for at gøre det. Det gør jeg på fuld tid og helhjertet. Faktisk er det øjeblik, jeg stoppede med at arbejde et 8-til-5-job og endelig kom ind i online-forretning som digital iværksætter, sandsynligvis en af de bedste beslutninger, jeg nogensinde har taget i mit liv. Og jeg vil gerne sikre mig, at du også kan komme på denne vej! Lad ikke nogen fortælle dig, at dette ikke kan gøres. Himlen er grænsen, really…as så længe du tror på det! Og det hele starter rigtigt here..at Maschituts!