De bedste måder at oprette kolonner på – Revealed
ved at lære at oprette kolonner i
flere metoder kan udnyttes til at oprette et layout med flere kolonner.
nogle er nemme, nogle er fiddly, og nogle er grundlæggende HTML. Det kan dog være en nødvendighed, afhængigt af hvilken platform du bruger.
mere styling kan gøres på egen hånd. Men, selv med gratis planer på ordtryk.med, du kan drage fordel af kolonner.

brug af blokeditoren er lige så let som at tilføje en kolonneblok. Tidskrævende, men meget effektiv til komplekse layouts. Ved hjælp af den klassiske Editor gør Shortcodes Ultimate plugin let arbejde med at tilføje kolonner. Et alternativ er kun at bruge HTML til kolonner eller HTML-tabeller til kolonner med kanter.
Tilføj kolonner til dit tema ved hjælp af CSS og HTML
tilpasningen af temaet forenkler redigering af dit tema-stilark.
gå til din udseende menu, Vælg “tilpas” og derefter “yderligere CSS”.
indsæt følgende:
.column-left {float: left;width: 33.333%;}.column-right {float: right;width: 33.333%;}.column-center {display: inline-block;width: 33.333%;}
brug derefter “tekst” – editoren i din VP-editor og indsæt følgende HTML…
<div class="container"><div class="column-left"><h2>Insert column title</h2>Your content here.</div><div class="column-center"><h2>Insert column title</h2>Your content here.</div><div class="column-right"><h2>insert column title</h2>Type your text in here.</div></div>
CSS-tilpasningen tilføjer koden til dit tema-stilark. Når den er tilføjet, skal du bruge HTML til at indsætte kolonner.
Opret komplekse kolonnelayouter med lethed ved hjælp af BLOKERINGSEDITOREN
der er en blok bundtet i Gutenberg til oprettelse af kolonnelayouter.
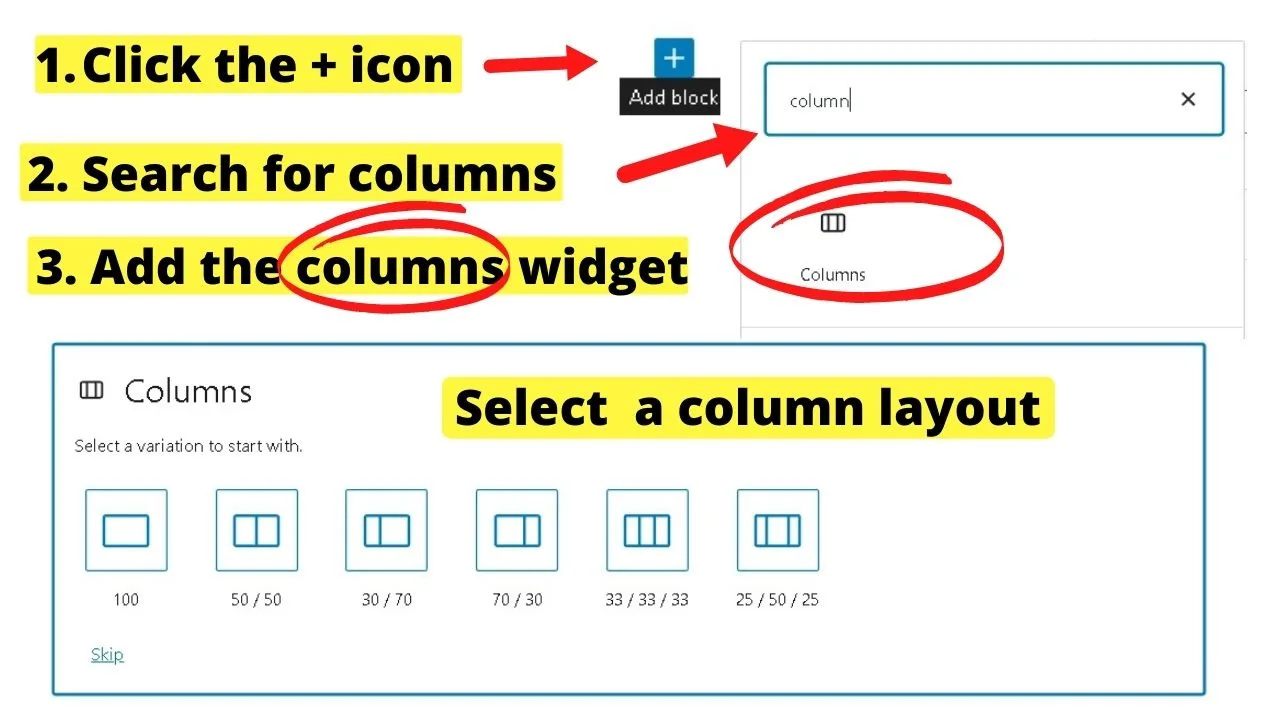
Klik på ikonet+, skriv “kolonner” og vælg derefter kolonneblokken. Vælg derefter det ønskede layout. Der er fem muligheder for at bruge op til tre kolonner, bare med forskellige bredder.

næste er at oprette dit indhold inden for blokken.
da dette er blokeditoren, styres alt af blokke. Den hurtigste måde er at tilføje afsnitsblokken, fed din kolonnetitel (hvis du bruger titler), og skriv derefter dit indhold til kolonnen.
Alternativt kan du bygge blokke inden for blokke.
Tilføj en “overskrift” – blok, derefter en afsnitsblok eller en tekst-og billedblok. Design dine kolonner til din smag.
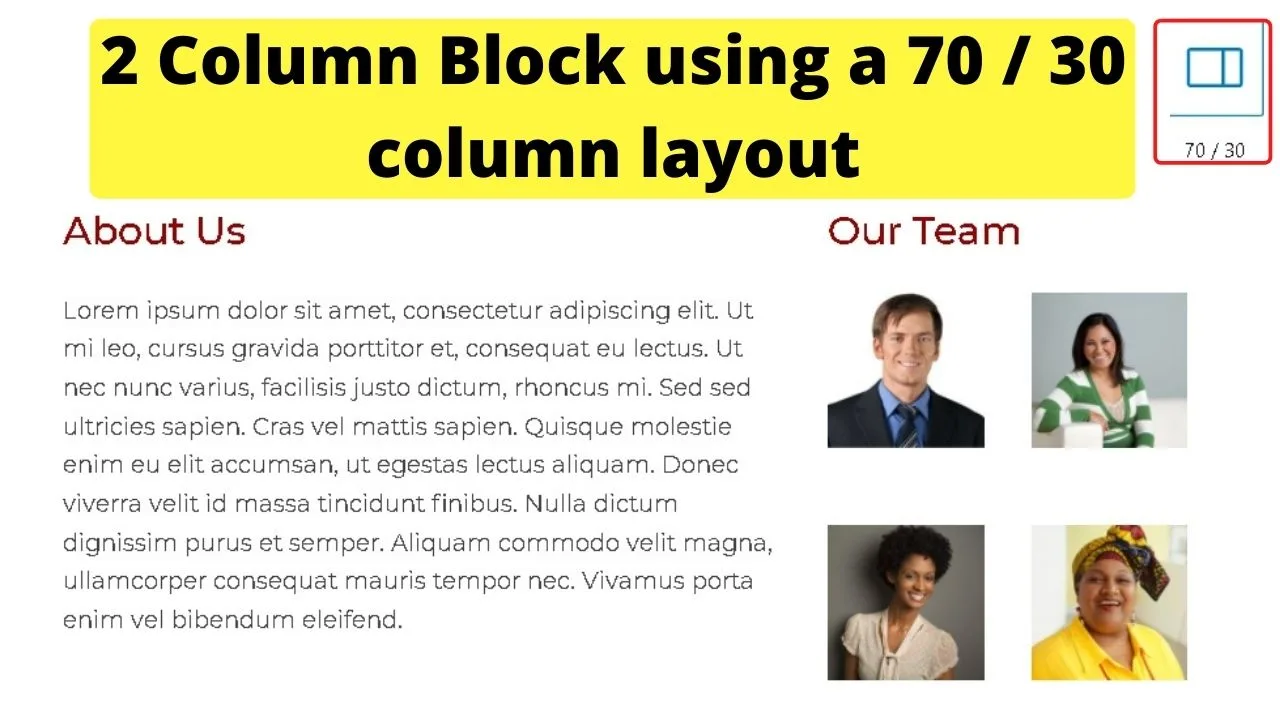
som et eksempel bruger layoutet nedenfor et layout med to kolonner (70:30) til at vise indholdet Om os til venstre med billederne justeret til højre.

billederne indsættes i den anden kolonne med to kolonner på 50:50 stablet ved siden af afsnitsblokken.
blocks editor gør det nemmere at designe komplekse layouts med kolonner.
oprettelse af et layout som det, der er vist ovenfor, ville være tidskrævende at kode manuelt med CSS og HTML.
for komplekse kolonnelayouter hjælper det med at bruge blokeditoren.
brug kortkoder Ultimate Plugin

den ultimative kortkoder plugin er spækket med indhold styling muligheder. Det er tilstrækkeligt at sige, kolonner er en af dem, og du kan få op til fem kolonner, der skal vises på en desktop-skærm.
gå til din plugins side, klik på Tilføj ny og søg efter kortkoder Ultimate.
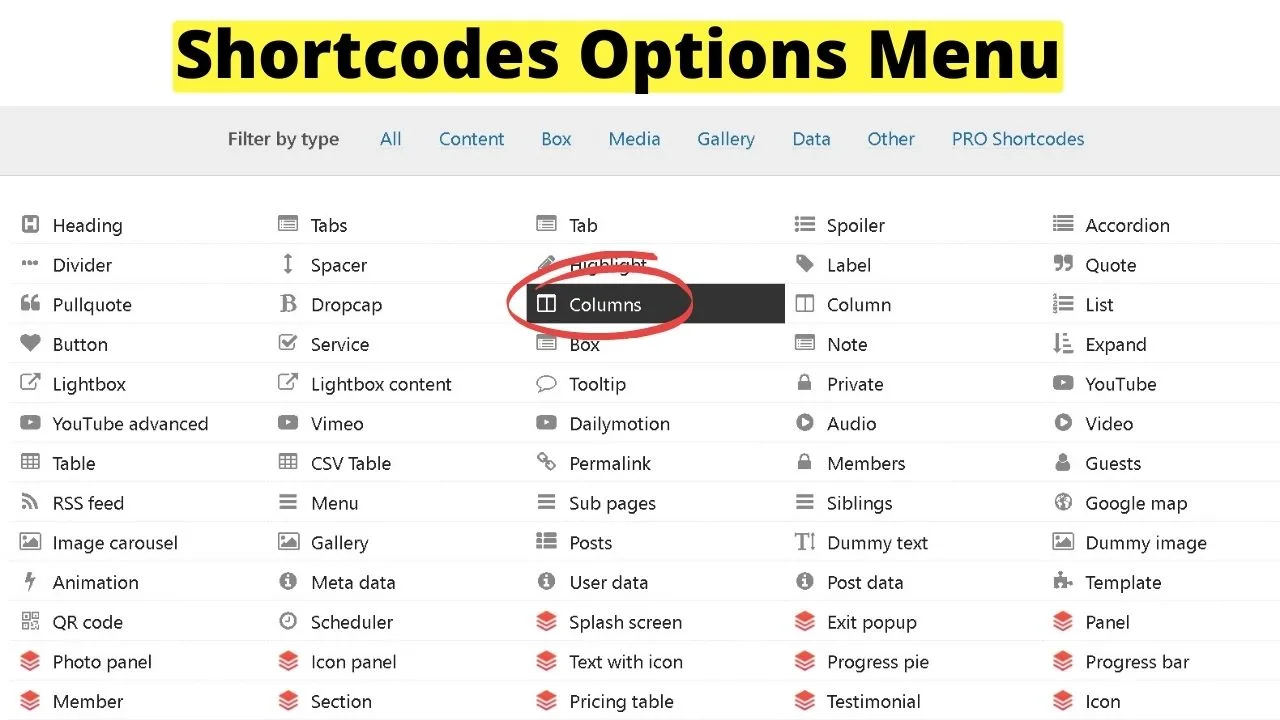
når den er installeret og aktiveret, vises en ny knap Ved siden af knappen “Tilføj medie”. Hvis du klikker på det, indlæses en skærm med alle tilgængelige kortkoder.
kolonnerne er en gratis funktion. Kortkoder med et rødt ikon er premium. De andre er frie.

Vælg kolonnerne, og følg derefter instruktionerne for at style dem, som du vil.
ved hjælp af den brugerdefinerede CSS, de leverer på deres hjemmeside, kan du tilføje det til din brugerdefinerede CSS på indstillingssiden for plugin og derefter tilføje kolonner med tekst inde i knapper.
placering af dette i teksteditoren…
<h2><span style="color: #ff0000;">Learn More</span></h2>About UsServicesFAQsFeedbackPricing
hvor “1/5” er i kortkoderne ovenfor, styrer disse tal, hvor mange kolonner der indsættes. Brug “1/3” til tre kolonner.
og selvfølgelig, hvis du bruger knapperne, kan du linke teksten til at gå til de sider, du vil have dine besøgende til at gå til.
da det er kortkoder, kan de placeres hvor som helst på din side. Ingen rode rundt med CSS er påkrævet.
hvis du ikke vil tilføje plugins eller bruge blokeditoren, eller hvis du bruger WordPress.com, du kan stadig drage fordel af kolonner, bare med langt mindre styling og tilpasning…
Sådan oprettes kolonner i HTML
for brugere af WordPress.com uden adgang til CSS-tilpasningen er HTML den eneste måde at oprette kolonner på.
HTML er stadig populært på trods af at det er et af de mere (ahem) modne computersprog. Det giver dig det grundlæggende for en multi-kolonne layout. Bare uden fancy styling.
hvis du er tilfreds med at have kolonner uden grænser, baggrunde eller indholdsfelter, der omgiver tekstblokke, er HTML vejen at gå.
klik på fanen Tekst for at redigere dit indhold med HTML og indsætte følgende:
<div style="width: 33.3%; padding: 20px; float: left;">
tre HTML-elementer styrer dit kolonnelayout.
den første er bredden. Den maksimale bredde på ethvert tema er 100% for at tage den fulde størrelse på en skærm. For desktops, hvis du vil have fire kolonner, vil du ændre bredden til 25%. 25 gange 4 er 100 så 25% giver dig en fire-kolonne layout.
polstringen er afstanden mellem kolonnerne. Ellers ville det være svært at fortælle, hvor en blok tekst slutter, og den næste begynder.
den sidste del er floatelementet. Dette bruges til at flyde kolonnerne til venstre eller højre på siden.
hver del kan ændres til størrelsen af de kolonner, du har brug for. For eksempel, hvis du kun ønskede to kolonner, ville du indstille bredden til 50%.
<div style="width: 50%; padding: 20px; float: left;">Your content here</div>
<div style="width: 50%; padding: 20px; float: left;">Your second column content here</div>
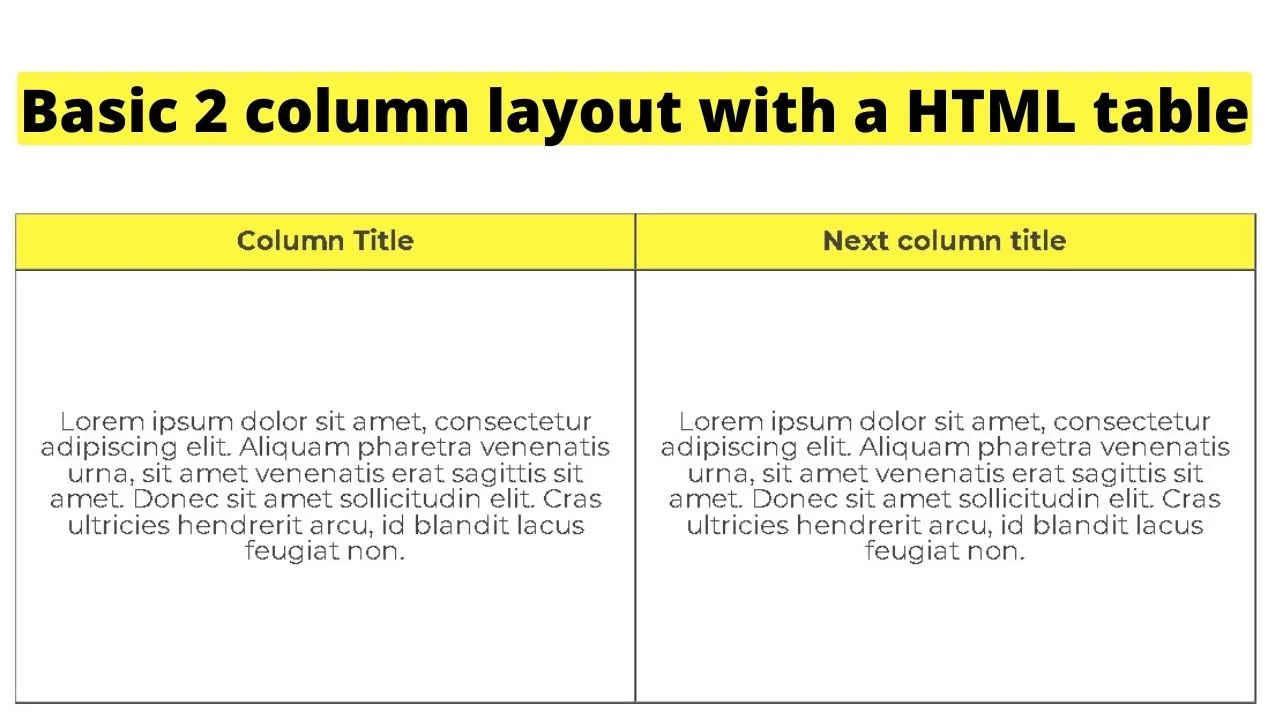
en anden måde at tilføje kolonner uden at kræve CSS-redigeringer er at oprette en tabel i HTML.
følgende HTML-kode opretter en to kolonne tabel
<table style="width: 100%; height: 48px;" border=""5″" width=""1200″" cellspacing=""50″" cellpadding=""50″"><tbody><tr style="background-color: #fff73f;"><td style="text-align: center; height: 16px;"><strong>Column Title </strong></td><td style="text-align: center; height: 16px;"><strong>Next column title</strong></td></tr><tr style="height: 16px;"><td style="height: 300px; text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra venenatis urna, sit amet venenatis erat sagittis sit amet. Donec sit amet sollicitudin elit. Cras ultricies hendrerit arcu, id blandit lacus feugiat non.</td><td style="height: 300px; text-align: center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra venenatis urna, sit amet venenatis erat sagittis sit amet. Donec sit amet sollicitudin elit. Cras ultricies hendrerit arcu, id blandit lacus feugiat non.</td></tr></tbody></table>

i lighed med at oprette kolonner uden grænser i HTML kan størrelsen af HTML-tabeller justeres ved at ændre bredden og højden. Ligesom baggrundsfarverne.
for at oprette en tabel i HTML skal du først indstille “tabelstil” og derefter falde til < tbody> for at indlæse indholdet.
< tr> er til “tabelrække”. < td> er til “tabeldetaljer”.
Kolonnetitler er angivet i rækken. Brug området tabeloplysninger < TD > til at indsætte afsnit af indhold i en kolonne.

Hej gutter! Det er mig, Marcel, alias Maschi. Jeg tjener en fuldtidsindkomst online, og på MaschiTuts deler jeg med glæde med jer, hvordan jeg holder mig på toppen af spillet! Jeg kører flere meget rentable blogs & hjemmesider og elsker at tale om disse projekt, når jeg får en chance for at gøre det. Det gør jeg på fuld tid og helhjertet. Faktisk er det øjeblik, jeg stoppede med at arbejde et 8-til-5-job og endelig kom ind i online-forretning som digital iværksætter, sandsynligvis en af de bedste beslutninger, jeg nogensinde har taget i mit liv. Og jeg vil gerne sikre mig, at du også kan komme på denne vej! Lad ikke nogen fortælle dig, at dette ikke kan gøres. Himlen er grænsen, really…as så længe du tror på det! Og det hele starter rigtigt here..at Maschituts!